Homepage template
The homepage template is the root level page of a website. If your website URL is torontomu.ca/about, the "about" page was created using the homepage template.
Authors do not have the ability to create new pages using this template; however, they can access and modify page properties and page content.
Note: your site header name is created in the Inherited Content template

Configure page properties
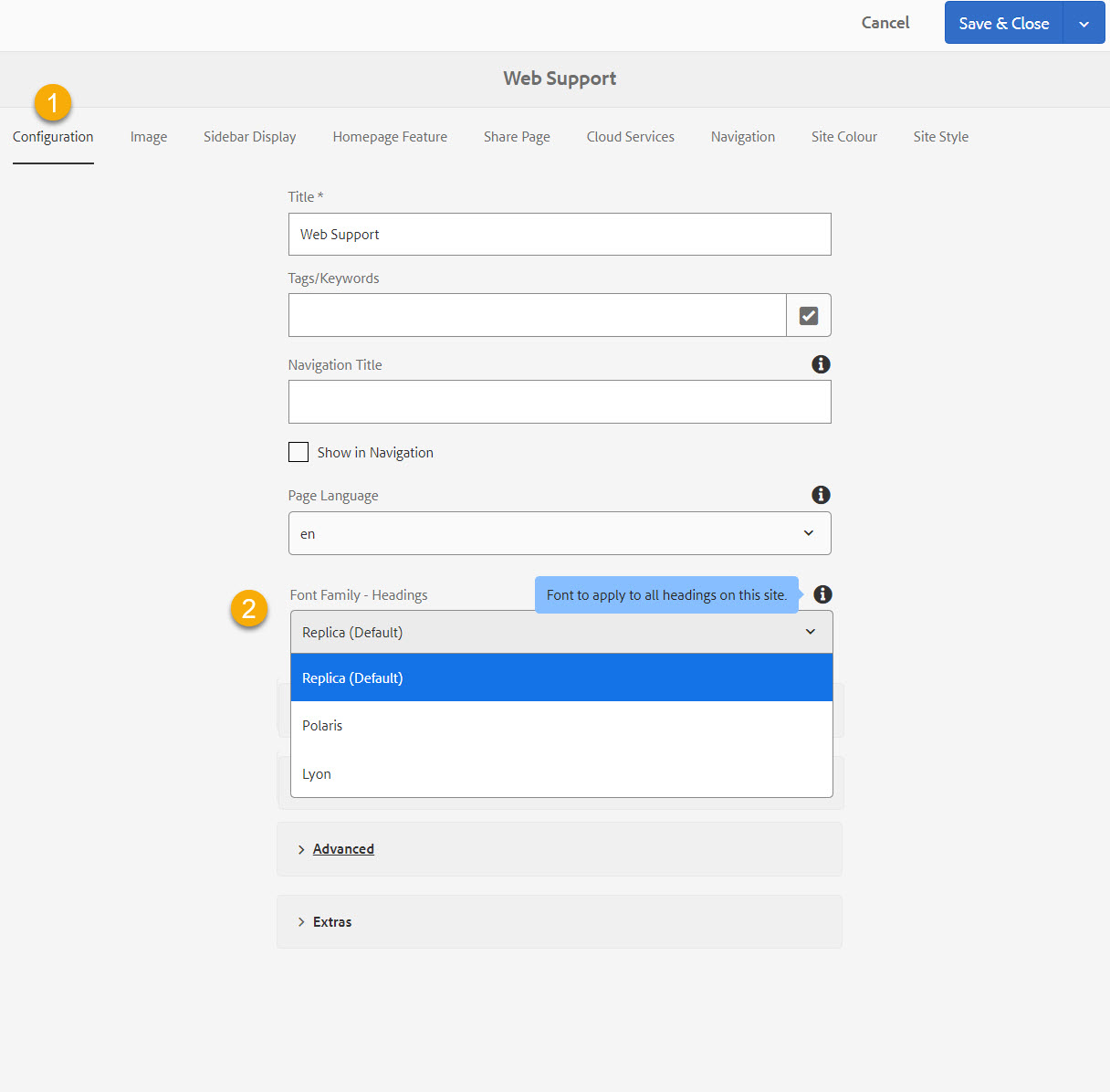
- Open the page properties of the homepage template.
- In the first configuration tab under "Font Family - Headings", choose one of the following fonts to be applied to all headings on your site:
- Replica (default)
- Polaris
- Lyon
Continue to each tab within the properties to complete the site's configuration. Remember to save your changes.

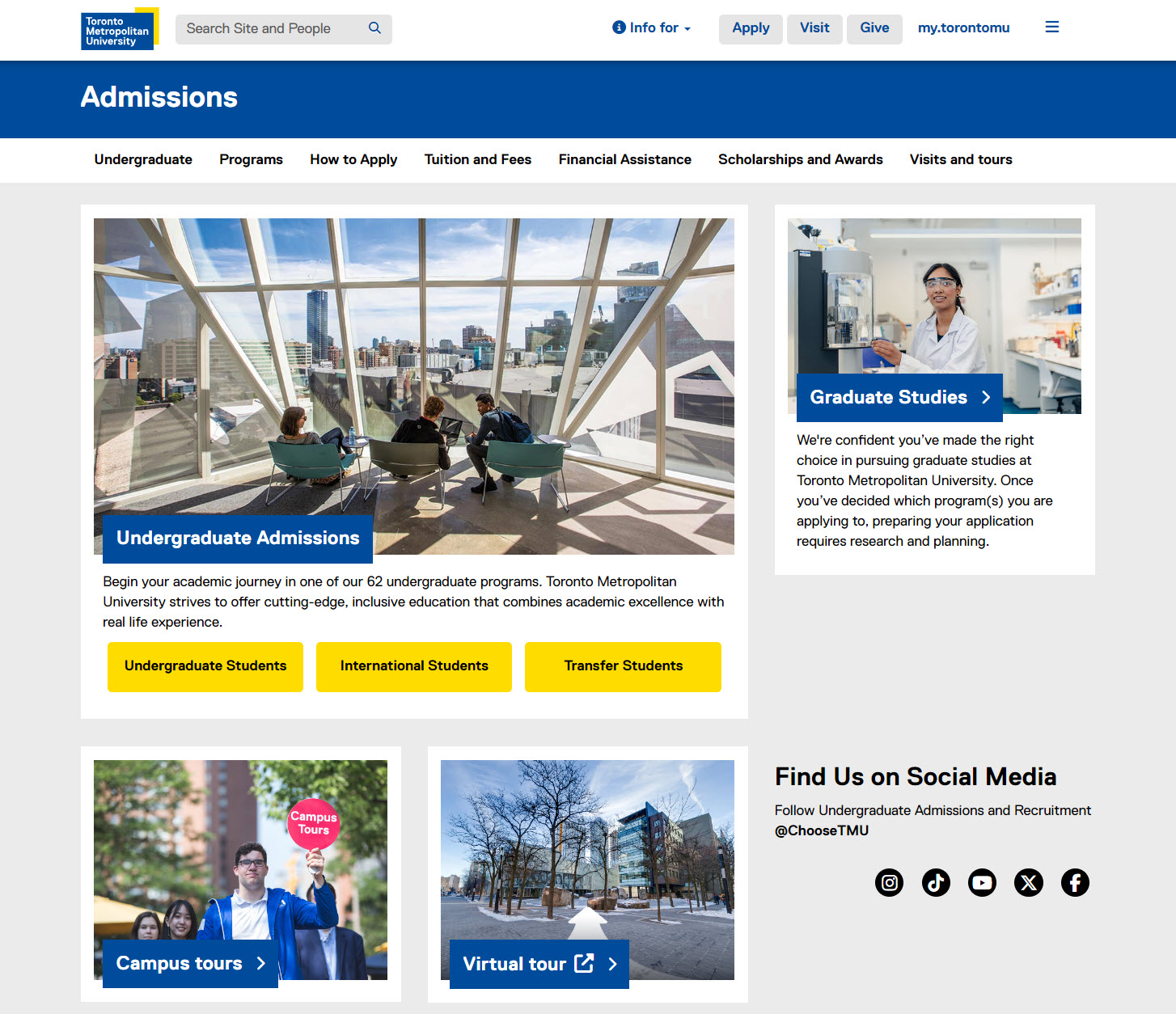
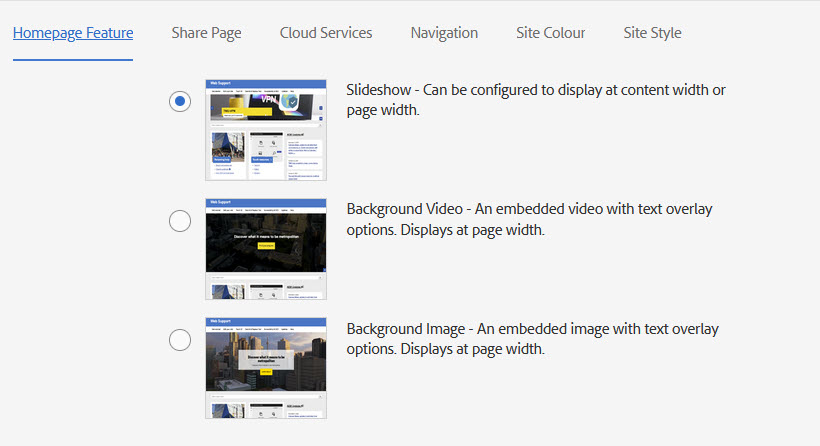
Provide a unique visual experience for your visitors by including one of the following homepage feature components:

Notes about the homepage slideshow:
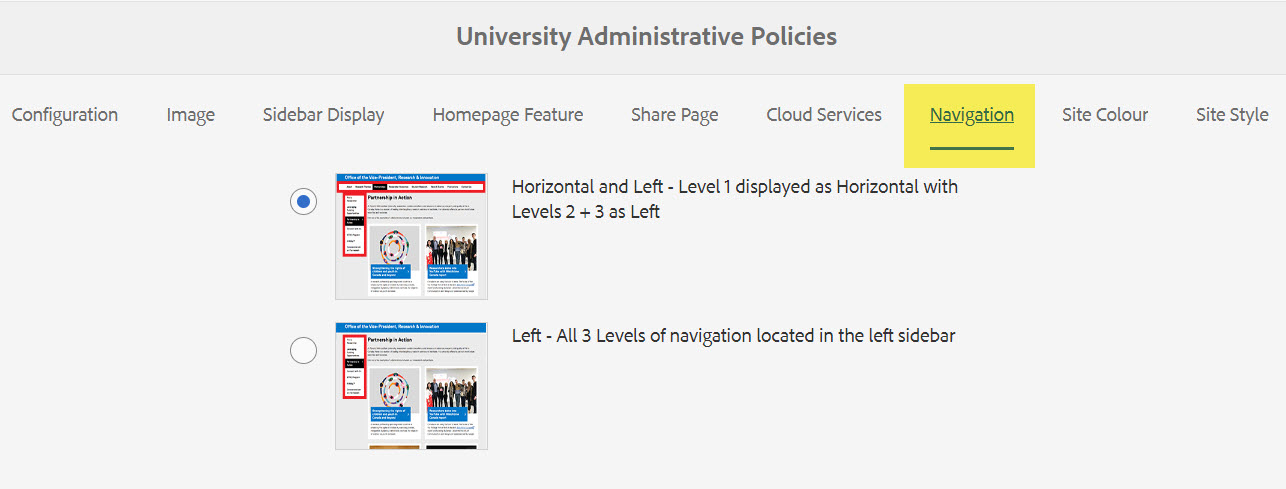
- sits above the left/vertical navigation
- can be configured to full page width (minimum 2000px wide) or constrained to content area (minimum 1200px)
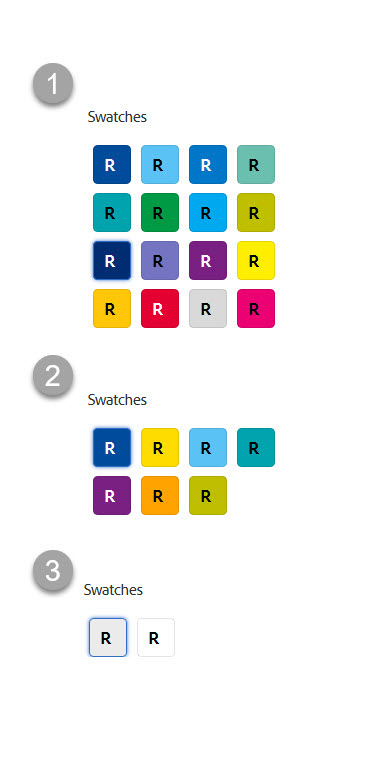
1. Select the Primary Site Colour tab.
- Authors can select a Primary Site Colour followed by an Accent Colour.
- Available accent colours depend on the selected primary site colour
- Select the background colour for your site - grey (default) or white
Primary colour is applied to:
- Page header
- Overlay text (Image + optional text component)
- Announcement Block (solid)
2. Accent colour is applied to:
- Call-to-action Style of button component
- Announcement component (outline)
3. Background Colour - Choose grey or white for your website background colour