Touch UI page overview
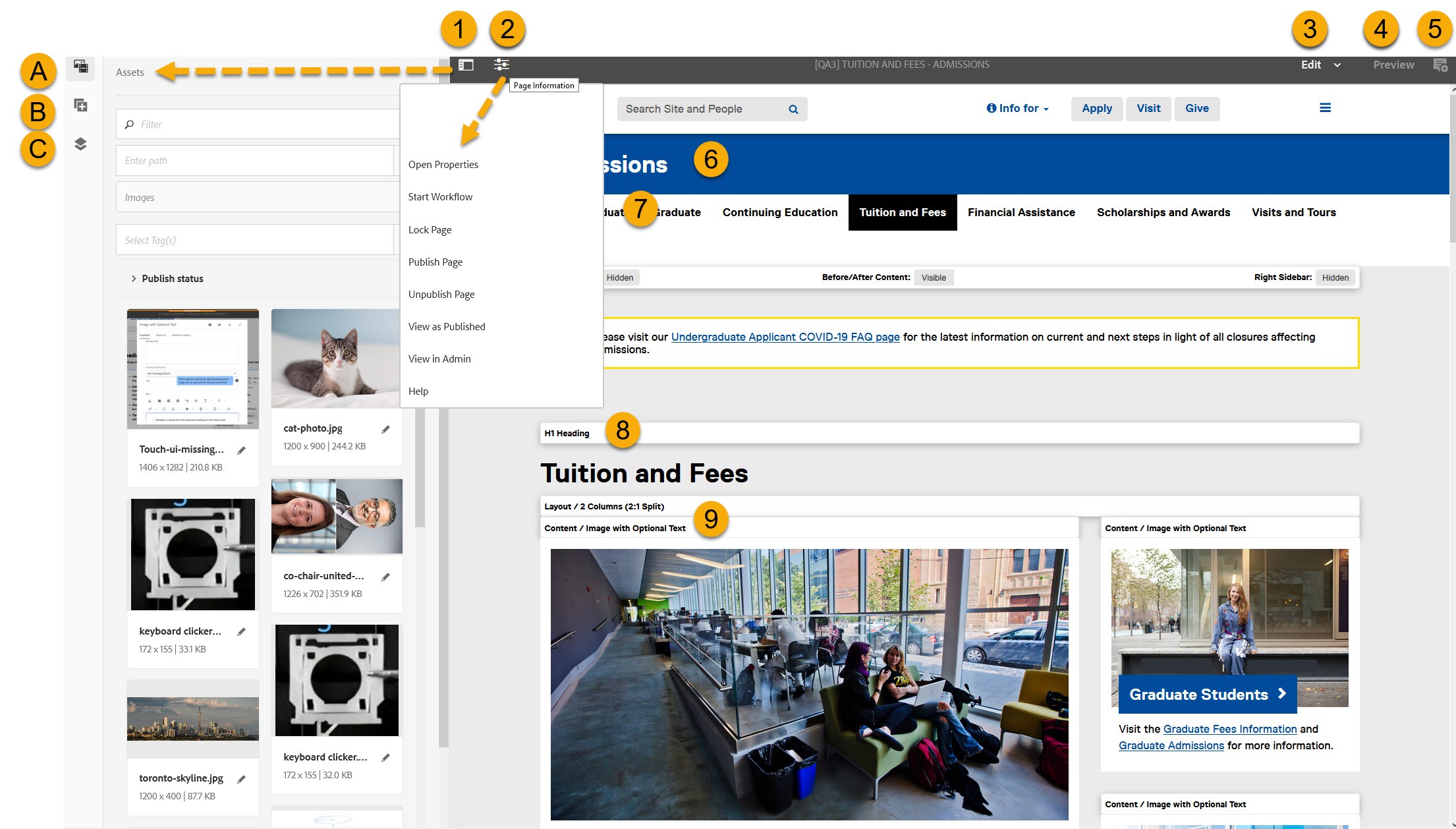
The following is an overview of where to find the Touch UI page editing tools and functions.

Page tools, functions and features

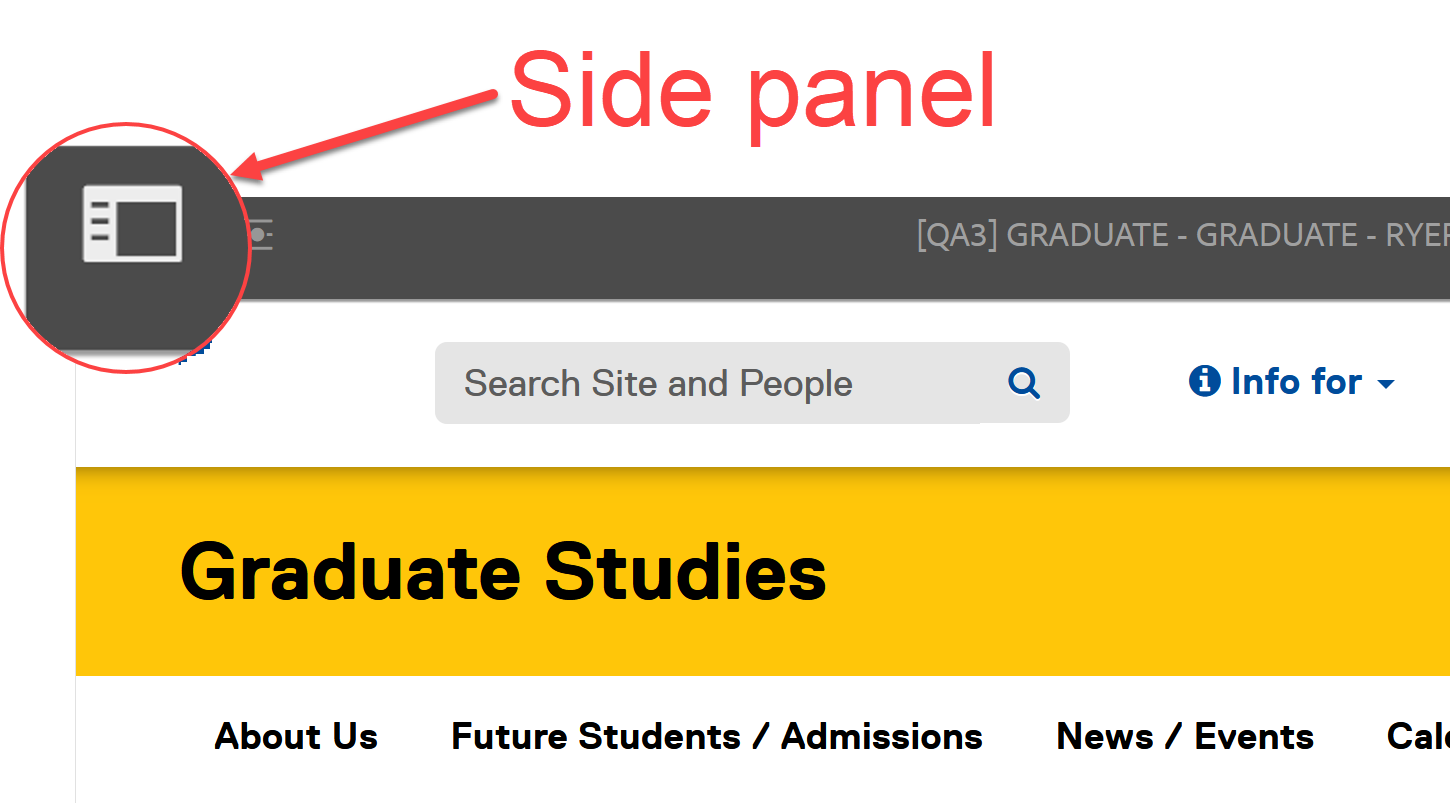
Select the Side Panel icon of an open page and the following options becomes available:
Select (toggle) the Side Panel icon to reveal or hide options.

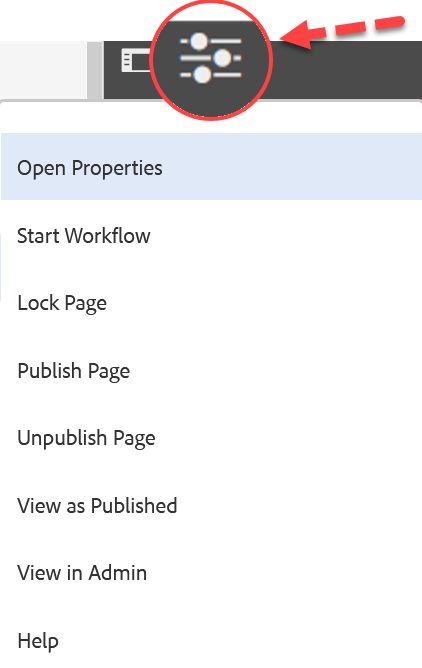
The Page Information icon gives you access to Page Properties, Page publish and unpublish and other options:
Open Properties:
- Configuration tab: Title, Tags/Keywords, Navigation Title, Show in Navigation, Meta Fields, Vanity URL and Advanced properties
- Image
- Sidebar Display
- Display Left Sidebar
- Display Before/After Content
- Display Right Sidebar
- Share Page
- Cloud Services
Start Workflow: Feature not enabled
Lock Page: Lock the page to prevent others from modifying; Once locked, the option becomes Unlock page.
Be sure to unlock the page as there is no way to determine who has locked a page once it has been locked.
Publish Page: Makes page available on live website.
Unpublish: Removes page from live site.
View as Published: Opens page in a new tab to preview page
View in Admin: Takes you to page in site panel view

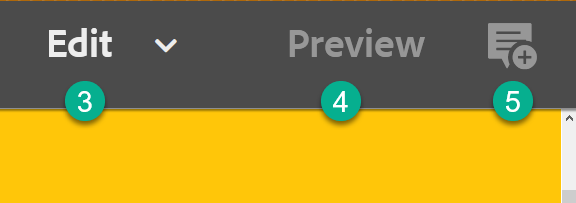
In the top right corner of a page, you will find the following:
3. Edit Mode
Edit is the default mode when a page is first opened. In Touch, hyperlinks are disabled in Edit Mode. To check links, or to navigate to another page from within a page, you must switch from Edit to Preview Mode.
4. Preview Mode
The editing tools are removed in Preview Mode. All the links are able to be selected, and the site can be navigated. Also, select Preview mode to see how the page will look once it is published.
Selecting Ctrl-Shift-M allows you to switch between Edit and Preview mode.
5) Annotate
The Annotate mode allows you to create, edit, move or delete annotations on your content. When annotations are added to a page, a number replaces the Annotate icon.
8. The H1 Heading is populated using the Title field on a newly created page. Since it is a consistently displayed page heading, it is important to note that the Title field becomes your H1, the page's default navigation label (if shown in navigation) and the Page Title (which is viewable in your browser and it is important for SEO).
9. Components are the building blocks of your pages. All content on your page - text, images and video - are created using components. To add new components, navigate to the side panel to view the Component browser.
