You are now in the main content area
Content Tree
When a page is open for editing, within the Side Panel you will find the content tree. The content tree displays the hierarchy of the components used on the page.
For a very long or complex page, instead of scrolling, you can easily select a component from the content tree.
Use the content tree to easily navigate the page components
Select a component directly from the content tree on the left, and the page will jump directly to that component's location on the page.
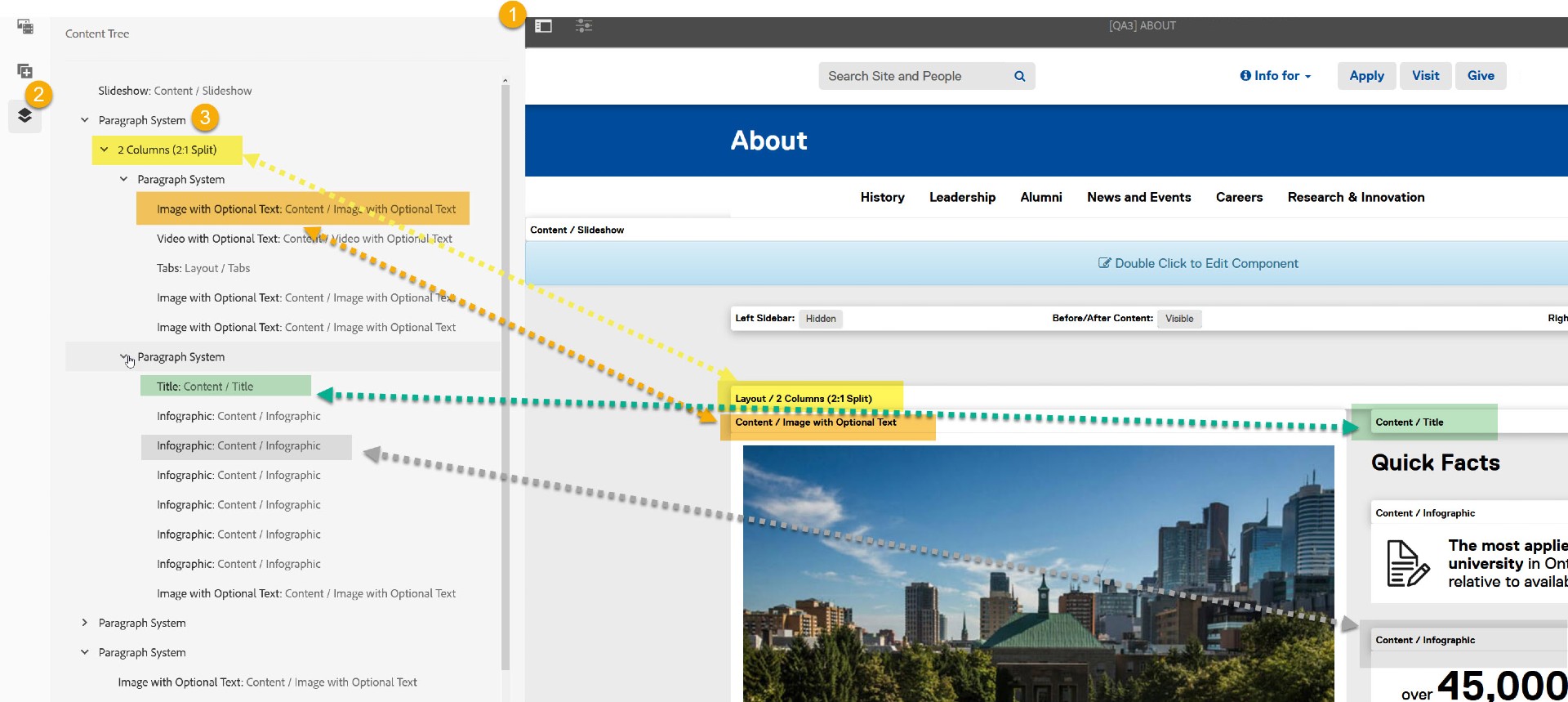
The image below outlines how to access the content tree:
- Open the Side panel
- Select on the Content tree icon
- In the Paragraph System, choose a component in the hierarchy and the page will jump to that component.