You are now in the main content area
Video with Optional Text
This component is used to embed and display a video on a web page. This component can also display optional text.
- Found in Side Panel > Components > Video with Optional Text
- Fonts available: Replica, Lyon
- Styles available:
- Vertical (default)
- Horizontal Media Left (1:1)
- Horizontal Media Right (2:1)
- Horizontal Media Left (1:1)
- Horizontal Media Right (1:1)
- Vertical (default)
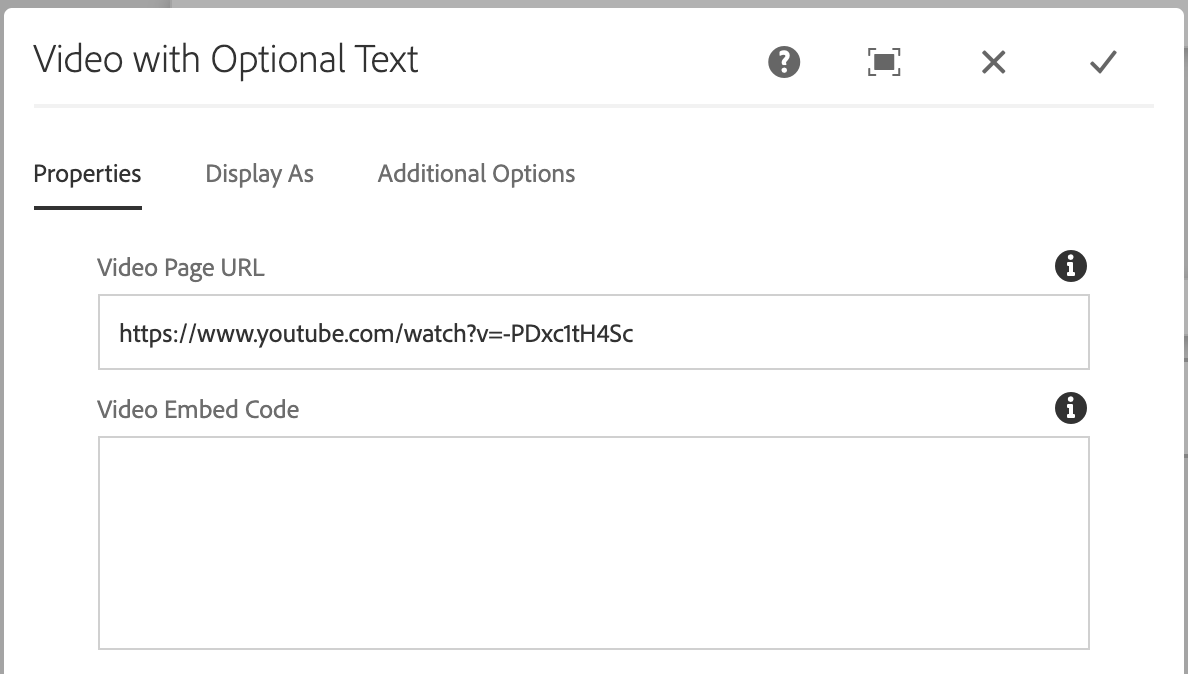
- Add Video Page URL | Video Embed Code
- Optional fields: Text, Button
- Additional options: Hide Component Border
- Custom Colours Applicable: none
How to use
- Select the "Side Panel" button in the top left corner of page
- Select the components button
- Drag and drop the Video with Optional Text component onto the page
- Double click component to edit
- For YouTube or Vimeo videos - paste the URL into the "Video Page URL" field
For other types of videos, such as Stream - paste the embed code into the "Video Embed Code" field - Optional: Add Text and/or a button
- Select the checkmark when complete
Optional button feature

The Optional button feature is located at the bottom of the Video with Optional Text component. It allows the option of adding one button below your text.
- Type in the name of the button
- Enter the Path/URL
- Select OK
Note: The colour of the button is based on the accent colour of your site.
Course link feature
The course linker automatically generates a link to a specific course in the current Undergraduate Calendar.
Typing in the exact course code will:
- automatically link the course code to the course calendar
- automatically create hover text to show the course code, course name, and description
Please write the course code exactly as it is in the calendar. Avoid extra spaces and use the same case.
For example, type CMN 100 and not cmn 100
This feature is available in the following components:
