You are now in the main content area
Event List or Grid
This component displays information fields from event release pages. The component displays events in a grid or list.
- This component must be used with the following:
- Event templates
- Event template pages must be created in a yearly archive template
- Event templates
- Found in Side panel> Components> Lists and Grids > Event
- Display options: List style and Grid view
- Thumbnails are not displayed in the list style.
- Thumbnails added to the news release template will display in Grid display only.
- Images should be 1200X900 pixels or 800X600 pixels for consistent display
- Thumbnails are not displayed in the list style.
- Custom Colours Applicable: No
How to use:
- Open page
- Select the side panel icon
- Go to Components> Lists and Grids> Events
- Drag and drop component onto page
- Select the component and select the wrench icon (or double click component) to edit
- Under Display As tab, choose List or Grid
- If you select Grid, the thumbnail images in event release pages will be displayed.
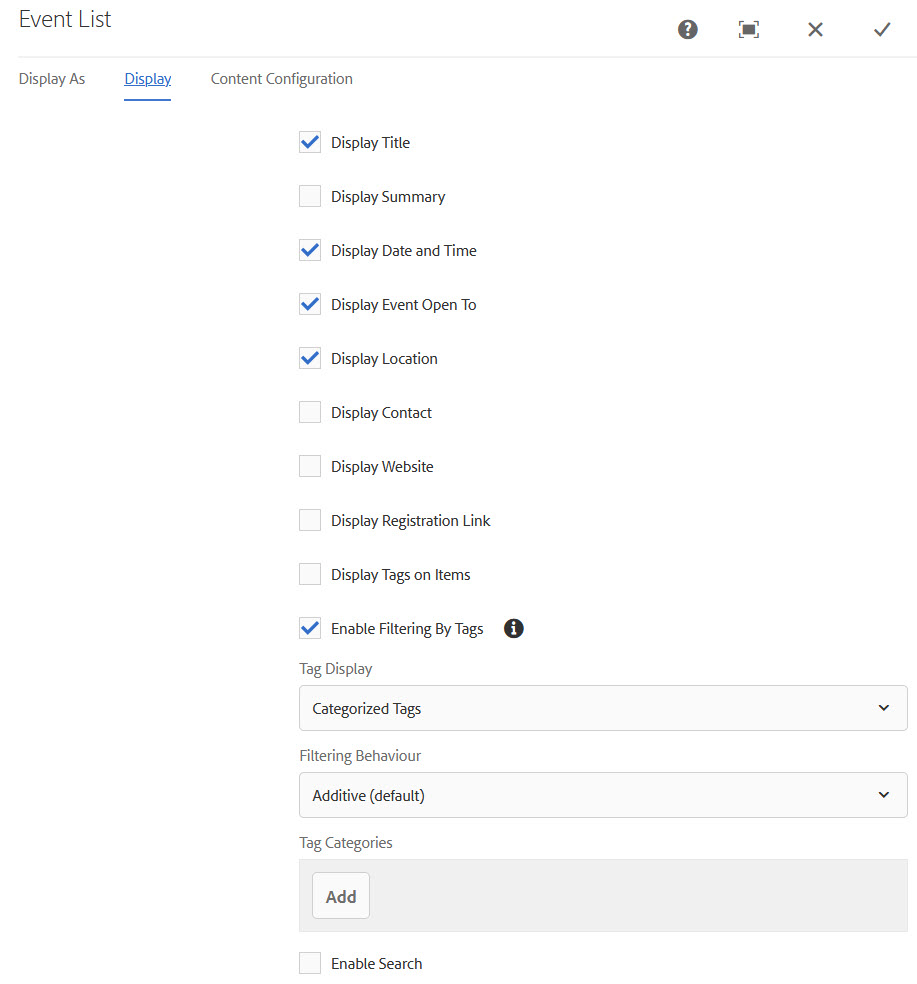
- Under Display tab (see screencapture) the grid selection requires the selection of the number of columns:
- One column
- Two column
- Three column
- Four column
- Six column - The following content (see fields in the event release pages) can be displayed in the List or Grid by selecting the checkbox next to each:
- Title
- Summary
- Date and Time
- Event Open To
- Location
- Contact
- Website
- Registration Link
- Display Tags on Items
- Enable Filtering By Tags
- Thumbnail tab - images added here will appear in the grid view

Content configuration tab:
- Event display can include:
- Current and future events (*recommended),
- Past events, or
- All events, past, present and future
- Paths - select the checkmark to navigate to the location of your event releases
- By choosing the root file of your site, the list will look for all events within the site.
- Select "Add" to include events from more than one path (site)
- Select a main path, multiple paths or link directly to a specific page.
- Set a limit for the number of pages to display (e.g. 8 max per page)
- Offset - this is the number of pages you want to skip and not display in the grid or list
- Results per page - the number of events that display in your list or grid (e.g. 4)
- Pagination options: Paged (Using Show More button) or Numbered (Using numbered pages)
Related content:
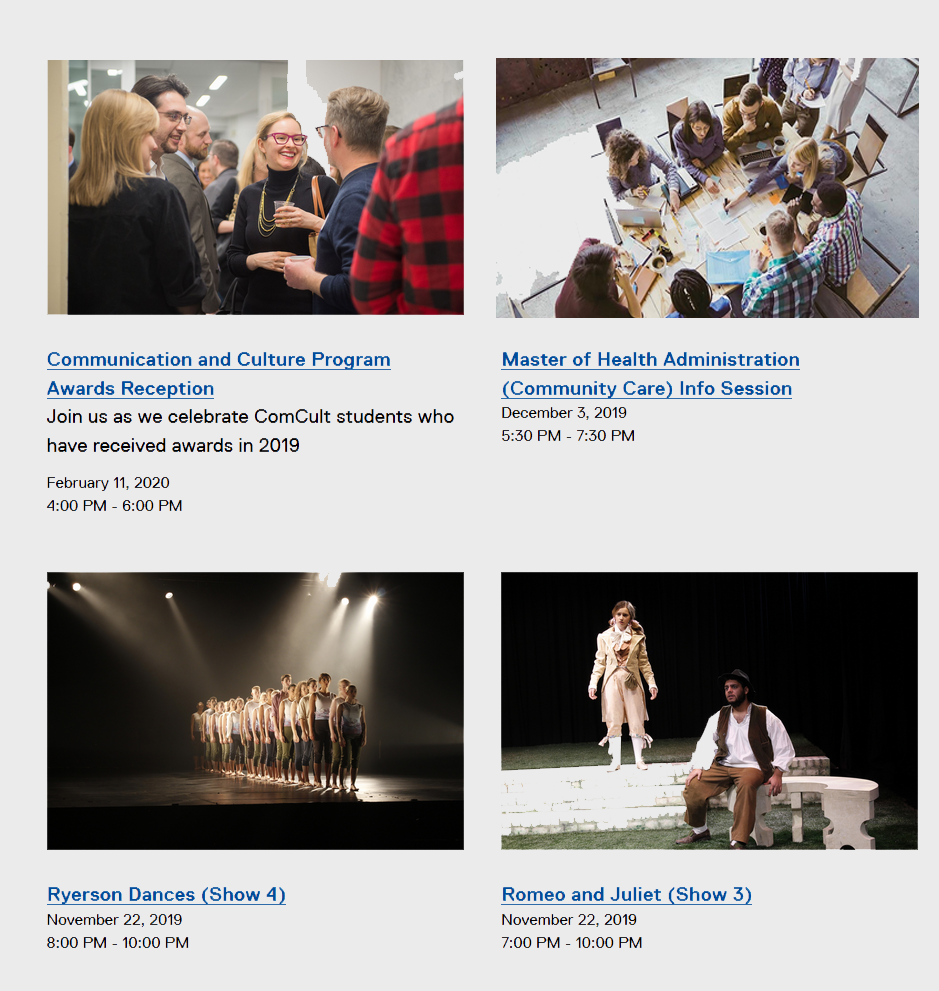
Sample event grid:
If no thumbnail is available within the event, a generic Toronto Metropolitan University icon will display in the grid view.

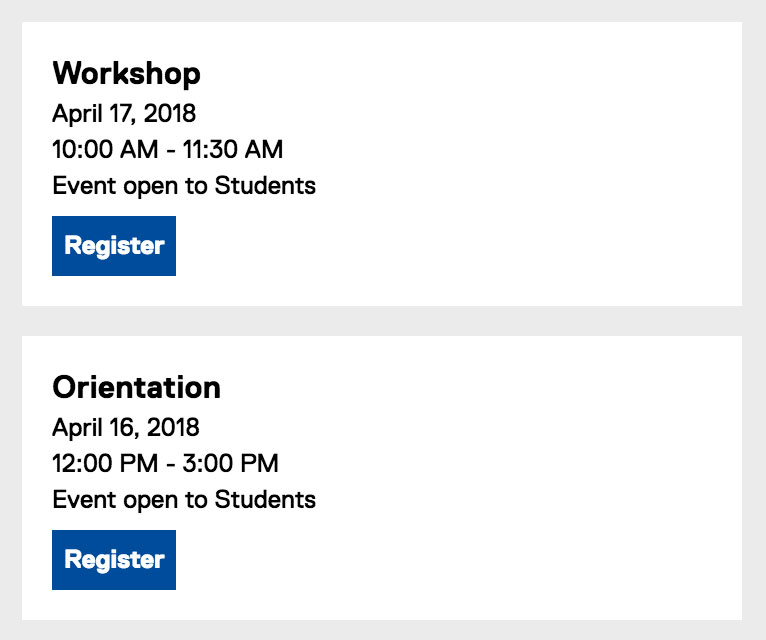
Sample event list: