You are now in the main content area
Accordion Component
Accordions shorten page length, reduce scrolling and visual clutter. Using a series of stacked panels, content is hidden until the user selects a specific panel.
- Found in Side Panel > Components > Accordion
- One style only
- No custom colours applied
- Anchor links available
- Tab components should not be added to the accordion
Sample accordion:
- Criminology
- Criminology and History Double Major
- Criminology and Politics and Governance Double Major
- Criminology and Sociology Double Major
- Minors
- Optional Specialization
- Concentrations
- Liberal Studies Tables
- Open Electives
Zone Learning is a new model of experiential learning built to allow students to apply their degree coursework to real world startups, causes, companies, projects or ventures
How to use the accordion
- Open page, select the side panel icon (opens in new window)
- Locate Components > Accordion
- Drag Accordion onto page
- Alternatively, in "Drag component here" space in open page, select the "+" and add Accordion from search/dropdown
- Alternatively, in "Drag component here" space in open page, select the "+" and add Accordion from search/dropdown
Add panel titles
- Double click top of component, or select wrench icon
- Choose display options:
- Keep one section open at a time (always enabled in author)
- Close all sections initially (one section will always be visible in author)
- Show Open All/Close All Buttons (only visible on live site)
- Keep one section open at a time (always enabled in author)
- Select "Add" button for each panel title
- NB: Remove panels by selecting the trash can icon
- After all panels are created, select the check mark in top right corner
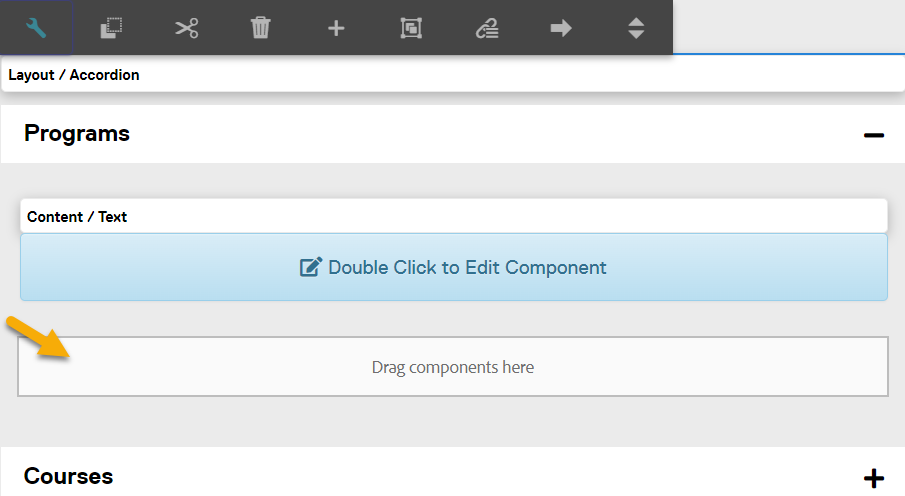
Add content to panels
Under each panel title, a text component is available by default. Use this component or drag and drop another component under the panel title.

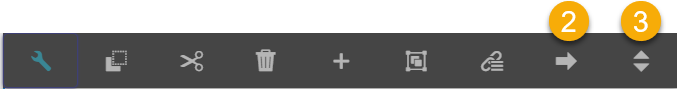
Switching panels
- Select the accordion to reveal toolbar
- To move to next panel, select the arrow -->
- To open ALL panels for editing, select the stacked arrows

Related: Accordions on desktop: When and How to Use (Source: Nielsen Norman)

