You are now in the main content area
Page properties
- Title - added when new page is created; serves as the default H1 heading for the page, the Page Title and default navigation label
- Tags/Keywords
- Navigation Title - add a shorter navigation title (if necessary)
- Show in Navigation - select to display page in navigation
Meta Fields:
- Meta Keywords
- Meta Description - this can be displayed in some grids and list displays; used on search engine results pages
Vanity URL
- Vanity URL
- Redirect Vanity URL
Advanced options:
Select the lock icon to modify title format.
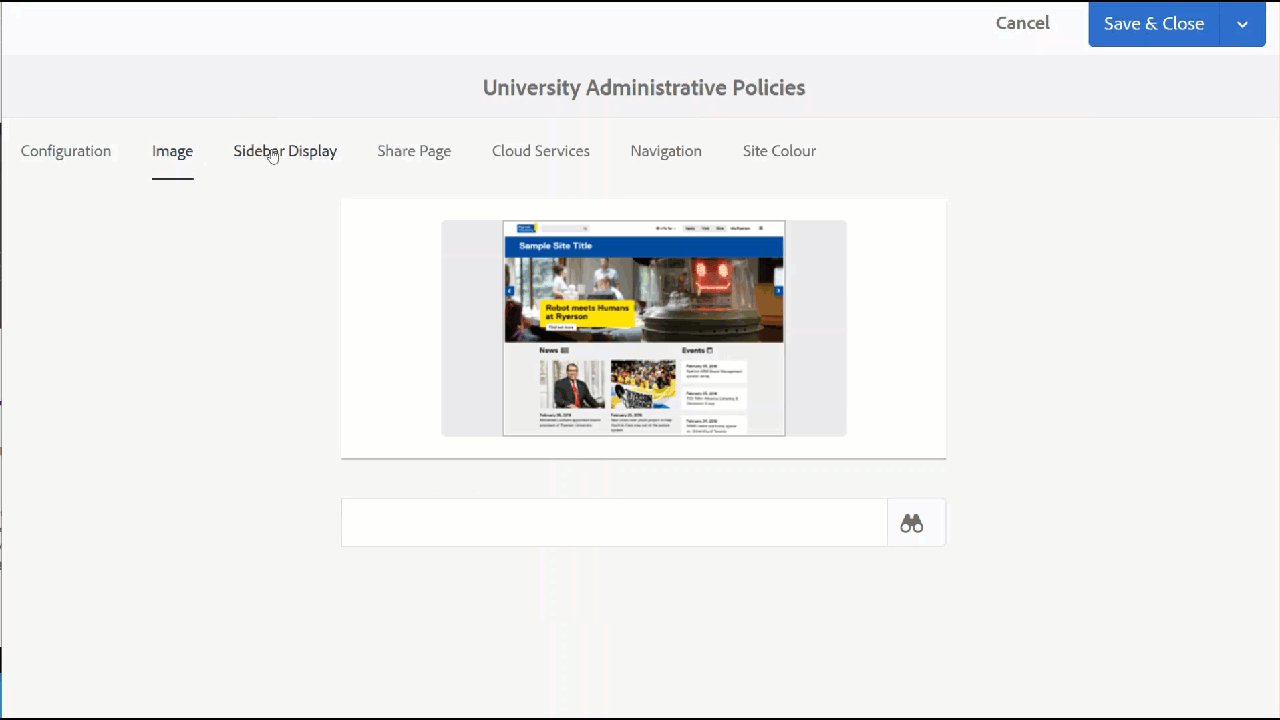
Images are added to this tab for use in Grid displays and for Social sharing.
Browse to the location of the image you want to use.
Images should be 800X600 or 1200X900 for consistent display.
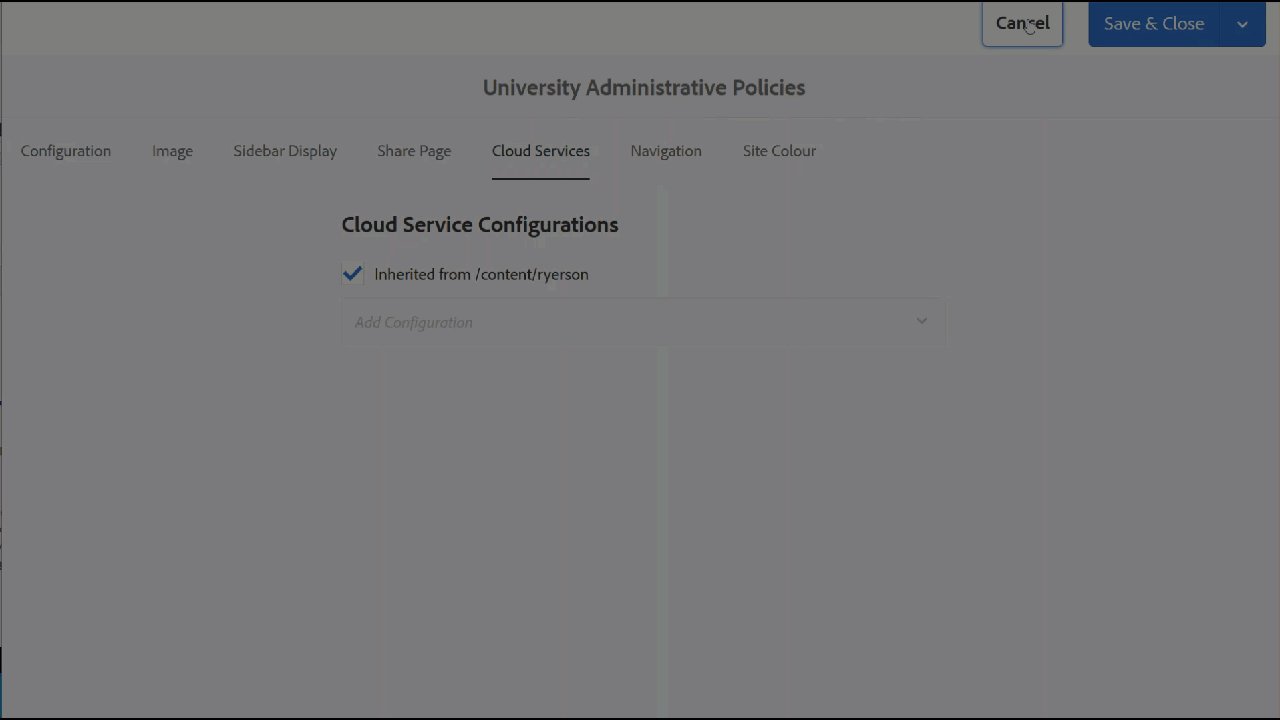
Used to add viable Cloud Services such as: Adobe Mobile Services; Facebook Connect; Twitter Connect; YouTube; Salesforce; Translation Integration; etc.
- not available to all users
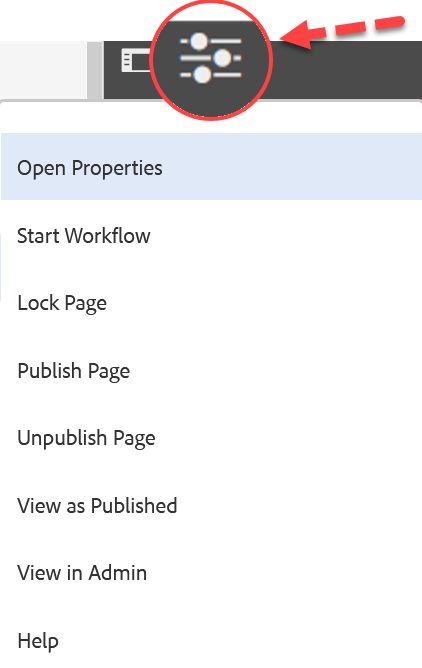
1. Access page properties in an open page
- On an open page, locate the Page Information icon.
- Scroll down and select 'Open Properties'.

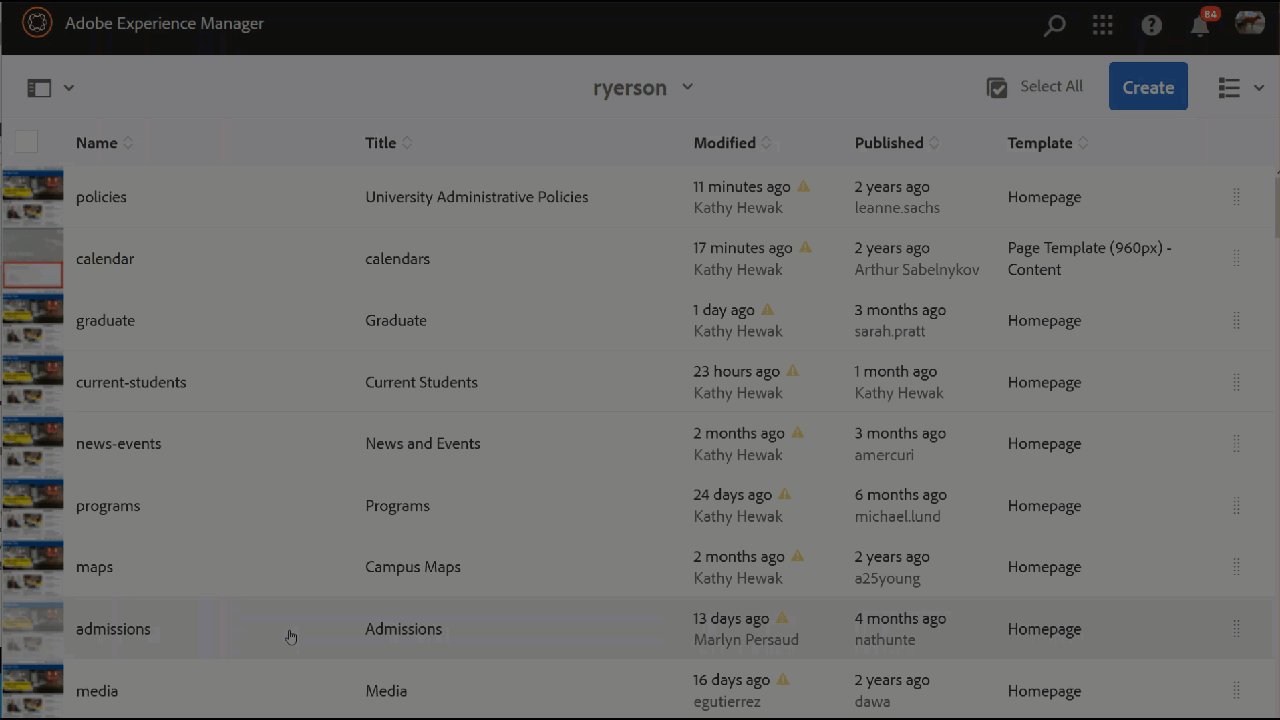
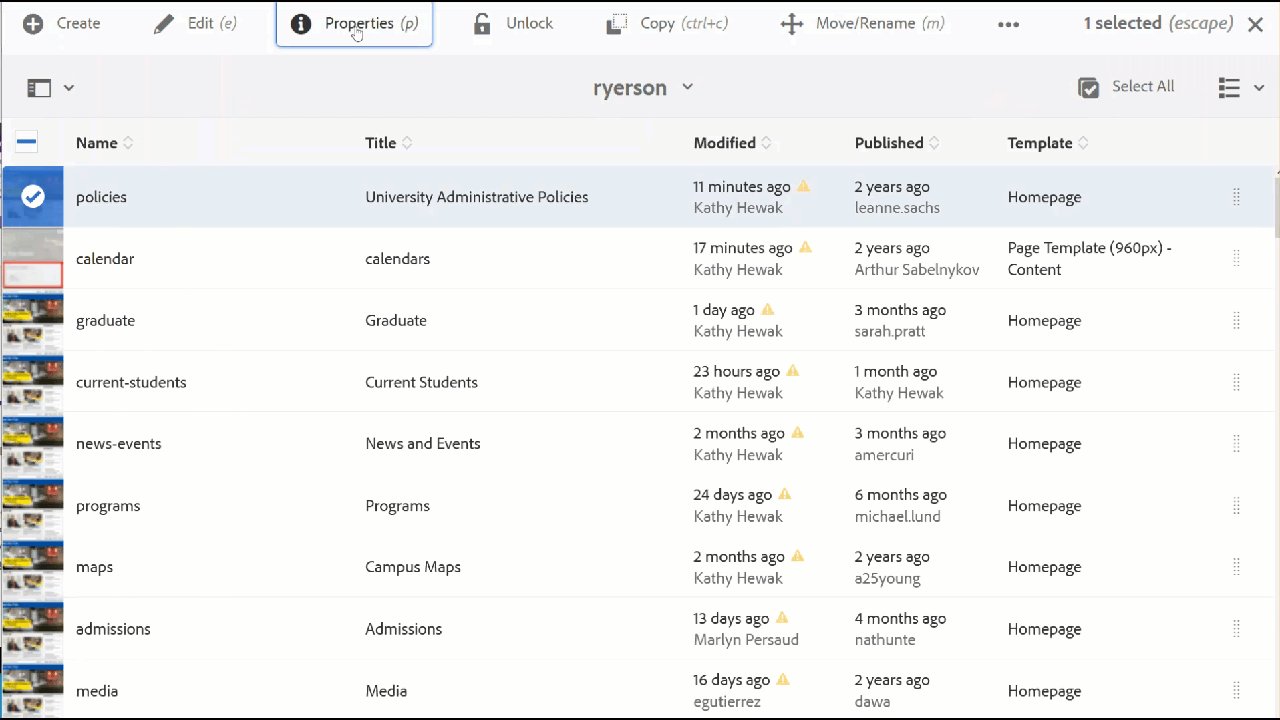
2. Select webpage in sites console
- Select a file to edit (select it's thumbnail).
- A horizontal toolbar will appear.
- Select "Properties"
- Select "Properties"
- Make your necessary changes and select "Save & Close."

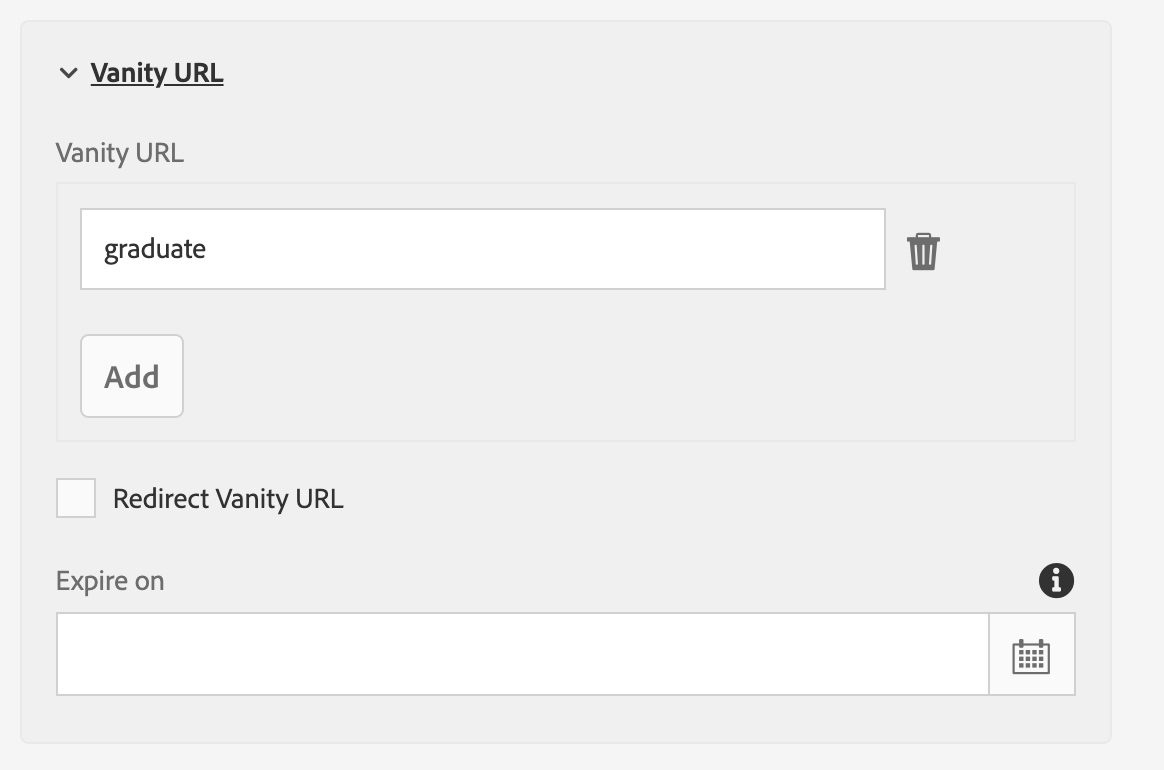
How to add vanity url
A vanity URL allows users to type in a shorter URL to get to your webpage.
For example, if your page is torontomu.ca/admissions/testing, set the Vanity URL to "testing".
When a visitor types torontomu.ca/testing into the browser, they will be taken to: torontomu.ca/admissions/testing