Content types
The D2L Brightspace Content tool can be used to present many different types of files, many of which will display right in the browser!
To create a rich learning experience, vary the types of content used to deliver information.
Here are a few options:
- Audio narration with transcript
- Video tutorials with subtitles
- Slide presentations
- Text and image notes
Learn how to deliver course content.
Brightspace supports a wide variety of file types. Many of these can be uploaded to your course, and read in an inline viewer within the course, so that students do not require special software to read the files.
For an updated list of permitted file types in the Content tool, please see D2L's document "What kinds of files can I use for course content? (external link) ".
Please note that certain media types will not be displayed directly in the Content tool in Brightspace, and must be downloaded by the student.
*Please note that while Brightspace does now support limited video streaming, we recommend hosting video content on a video streaming application, such as Stream or Google Drive, particularly for longer videos. Details can be found later on this page.
**AVI files may not display in the Content tool.
Extension |
File Type |
|---|---|
HTM, HTML, MHT, MHTML |
Web document |
RTF, PPT, PPS, PDF, DOC, DOCX, PPTX, XML, XLS, TXT, WPD |
Text document |
JPG, JPEG, PNG, GIF, BMP, TIF, TIFF |
Image |
Supported in Media Library: |
Media* |

D2L Brightspace cannot display all types of content right in the browser (in the document viewer).
This is an example of a file type that cannot be displayed, and therefore can only be downloaded to your computer to view.
You will need appropriate software installed on your computer to view the file, so please keep this in mind for your students.

Start by uploading your image file, using the instructions above.
To the left, you can see an example of how an image displayed when uploaded to a module.
If you want to upload an image, but provide more context...
Another approach to consider, in case you want to upload an image, but provide more context or information with the image, such as speaking points, additional details, etc, is to upload the image into an inline HTML file within a content module, using our instructions to create a new file.

Use the editing features to upload the image and format your text.
To the left, you can see an example of what an image looks like when it has been uploaded in this context.
Instructors often ask why we recommend uploading video content to Google Drive, then linking it to D2L Brightspace instead of simply uploading it directly to D2L Brightspace.
Please visit our Video streaming hosting comparison guide, which outlines a number of criteria that guide our recommendations. Hopefully, they can help you to decide which solution is best for you!

D2L Brightspace supports a number of different video types (see list above). If your video files are less than 5 minutes in length (under 1 Gb file size), you may choose to upload the video directly to D2L Brightspace.
Please note, however, that Brightspace has limited video streaming functionality. Students with a slower internet connection or viewing longer videos may not be able to view the video smoothly, putting them at a disadvantage.
If you have a longer video file (for example, for full lecture recording), we recommend uploading the video to Stream or Google Drive instead (see instructions below).
After uploading, you may edit the video to add subtitles. Learn more about the Media Library, and its built-in editing capabilities.
For longer video content (especially full-length lectures), we recommend the use of a video streaming application, like Stream Video Platform - TMU's video streaming service for instructors and staff.
Stream Video Platform is integrated with D2L Brightspace, so you can ensure that content sharing with your class is secure. Sharing with Stream is simpler and only takes a few clicks. Stream can also provide you with your students’ usage analytics in how they are engaging your content.
All faculty, staff and students at Toronto Metropolitan University have access to Google Drive, with no space restrictions.
When uploading video content, Google Drive will actually process it so that it can be streamed from within a web browser.
This makes it a great place to consider hosting multimedia content that you share with your students.
If you have completed any of the Required eLearning modules in D2L Brightspace, you have seen a SCORM object.
SCORM is an industry standard way of creating learning components that combine text, images, interactivity and workflow. Tools like Adobe Captivate and Articulate can be used to create SCORM objects.
These modules can be imported into the Content tool of your D2L Brightspace course shell.

1. In Content > Table of Contents, click on Import Course and then Import Course Package

2. Drag your zipped (.zip) SCORM content into the upload box.
3. Select Upload.
4. If your course will contain multiple SCORM packages, select Advanced Options.

5. Click on Continue.

6. Click the Select All Components checkbox to import all files in your SCORM package.
7. Under Advanced Options > Import file to:, please type in a unique module name so that the unzipped files from your SCORM package will be placed into their own folder (and won't conflict when you load more SCORM packages). Please use letters and numbers. No spaces or special characters. Use the name of the learning module or another logical name that is unique to the content.
8. Click the Import metadata checkbox.
9. Click on Continue to proceed to the next step.

10. If you are satisfied with your settings, proceed by clicking on Continue.

11. Select Continue to proceed.

12. You should now see a confirmation message that your course import was successful. Click on View Content to view your SCORM package in the Content section of your course.
If you wish to import another SCORM package into your course, click on Import another package, and then follow the same instructions as you did for the first package. Please be sure to use a unique folder name when choosing the location, so that your second package does not overwrite your first one.

Click on the SCORM package name to view (and test) the SCORM package, as well as rename, add a description or restrictions, etc.

When you use the "Create a File" option in D2L, you are in fact creating an HTML document. As such, there are some HTML formatting techniques that you should be using in order to make your document accessible.
Please ensure that you do not include any student names or other private information in course files, as this could constitute a violation of privacy law.
These instructions will help you create a file, with tips on how to start building an accessible page.
When you use the "Create a File" option in D2L, you are in fact creating an HTML document. As such, there are some HTML formatting techniques that you should be using in order to make your document accessible.
Please ensure that you do not include any student names or other private information in course files, as this could constitute a violation of privacy law.
These instructions will help you create a file, with tips on how to start building an accessible page.

1. Click on the module you want to create a new file for from the Table of Contents panel.
2. Click the Upload/Create button. Select the Create a file button.

3. Give your page a specific, short and unique title. You want to make sure the name you select isn't already in use by another file in your course, as well as ensuring the name is meaningful for you and your students.
4. Please review the tips below on building the contents of your page. When you are done, click the Save and Close button at the bottom of the page.

Start with headings and sub-headings
Think about the structure of this page. Are there natural sections of content, where you may want to divide the text up, visually (and conceptually)?
In web content, we use headings for this.
In the D2L text editor, you simply highlight the heading text and select the heading level from the menu at the top.
Headings have a hierarchy, to identify logical sections and sub-sections. For example, the title of your page should be made a Heading 1. From there, sub-sections should be a Heading 2, and sections within those sub-sections should go from there.
Whatever you do, always use the heading tool to identify headings - NEVER use larger fonts or bold or coloured text instead of a properly identifying the text as a heading.
Good use of headings in your document will ensure that users with screen readers can understand the structure of your content as easily as those who can see it.

Adding Images?
Make sure to use the Insert Image option in the tool menu - this will allow you to add an image AND will prompt you to add Alternative (Alt) Text.
What is Alternative (Alt) Text?
Alternative (alt) text is used to convey meaning and provide context in place of an image. Blind and low vision users rely on the alt text attribute to understand the equivalent meaning of images, figures or other graphics in textual form.
If the image has no real purpose, other than being pretty, you should mark it as 'decorative' (instead of entering Alt Text).

Links to websites and other documents
When inserting hyperlinks, ensure they are self-describing and meaningful. Avoid vague instructions or meanings (i.e. “click here” or “read more”), as well as pasting long URL’s. Instead, Hyperlink nouns or sentences that have specific context.
Example: Learn more about the American Black Bear (external link) .


To hyperlink a piece of text in D2L:
- Highlight the text that should be linked, then click the "Insert Quicklink" (chain-link) icon in the menu bar.
- Select "Link" from the list of options.
- Next, enter the full address (URL) of the page you wish to link to, beginning with http://...
Note: Ensure that your URL starts with the correct protocol, such as http:// or https:// or the link will not be valid, and you may receive an error message.
- Confirm that the link text is correct in the "Text" field.
- Select whether the page should open in the current window, or a new one.
- Click the Insert button, then make sure to Update or Save your page.
If the link opens a new window: Some web pages cannot be set to open within another site, like D2L, and therefore must be set to open in a new window. If your link opens a blank page, simply edit the link and set it to open in a new window.

Tables
You may want to use a table in your document for a number of reasons. Please keep in mind, however, that tables should only be used for tabular data - not for creating an interesting page layout. In addition, there are a few tips to consider so that your tables are as accessible as possible.
- Avoid using tabs and spaces to manually create tables. Use the Insert Table option in the editor.
- Provide captions to summarize data.
- Use the Cell properties dialog to change formatting including marking row and column headers.
- When in doubt, use the Accessibility Checker to repair accessibility issues with tables.
You may wish to make changes to an existing HTML file in your course. For example, you may need to update a syllabus file from a previous semester to suit the current semester.

1. Select Edit HTML from the target Topic file's context menu. This will prompt you to edit any files you created directly in Brightspace.

2. Drag and drop a file into the upload space or click Upload to browse for the file.

3. If you would like your students to receive a notification of the updated content, check the Notify students that the content has changed button. Please note that students must have notifications turned on in their personal settings, or they will not see the notifications.

Use the accessibility checker to check your work!
The D2L text editor, found in many tools across Brightspace, features an Accessibility Checker which highlights any accessibility issues with your content, such as: poor heading structure, poor contrast, missing alternative text and more.
To run the accessibility checker on your HTML page:
- Click the Check Accessibility button in the bottom toolbar of the editor.
- Review the pop-up for any alerts.
A word of warning: this tool cannot catch everything! It is up to you to make sure you are creating accessible content - this tool can ony help you to check your work.
You can create a new HTML document based on any existing HTML file. If you set up a path to a directory containing HTML templates in Manage Files, these template choices appear in a drop-down list when you create a new document (see below). All links to assets such as images, CSS, and JS files are maintained when you create a new HTML document from a template in Content.
Therefore, you can build many documents from one central template housed in the template directory, with standard styles and images already included.
Note: this is an advanced feature, and may not be suitable for users who are not comfortable with HTML and working with templates.
When creating a new file or module, choose an accessible template from the ‘Select a Document Template’ dropdown menu. These templates are designed to facilitate good heading structure and organization of content.

If you have already created an entirely new HTML document, you can save it in your template directory for other documents.
HTML templates should be enabled by default. If they are not available, they must be enabled:
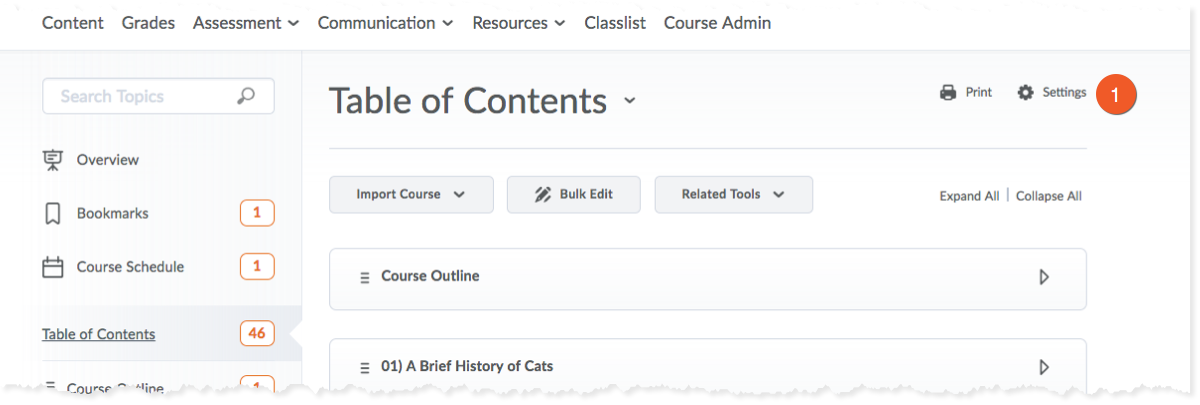
1. Click the Settings button in the Content section.

2. Check the Enable HTML Templates checkbox.
3. Click on the Save button to save the setting.

1. In Create a file..., click the Select a Document button.
2. From the dropdown menu, select a pre-designed HTML template. The template will be inserted into the editor. Edit the content, ensuring you change or remove any default content.
It is also possible, with guidance, to find an alternate template, by choosing Browse for a Template. Browse the Course Offering Files or Public Files. If you are not knowledgeable about available alternate templates, please reach out to the D2L support team, as only certain approved files will work correctly.
 Copyright Notice:
Copyright Notice:
It is your responsibility to make sure that all material uploaded to Toronto Metropolitan University's LMS/Brightspace by D2L and other systems complies with Canadian copyright laws. Please consult the "Do-it-Yourself Copyright Checking workflow (opens in new window) " before you upload content.
Use the university's already existing licences for content from the library and the Toronto Metropolitan University "Fair Dealing Guideline (opens in new window) ".
If you have copyright questions contact copyrt@torontomu.ca.