How to make social media more accessible
Add image descriptions
Alternative (alt) text is used to convey meaning and provide context in place of an image, graph and other media. Blind and low vision users rely on the alt text attribute to understand the equivalent meaning of images, figures or other graphics in textual form. Alt text should provide a concise description conveying essential information about the image.
- Alt text should be concise and meaningful, yet does not compromise on detail for it to make sense.
- Usually, around one hundred characters or less, like a “tweet”.
- Uses full stops and commas, so it can be read in a more human way by a screen reader.
- Avoids phrases such as "image of…” or “photo of..." or "graphic of…" since a screen reader already indicates this information.
- Consider the context of the surrounding information when writing.
Please note you can only edit alt text on a computer or iOS device.
New photos
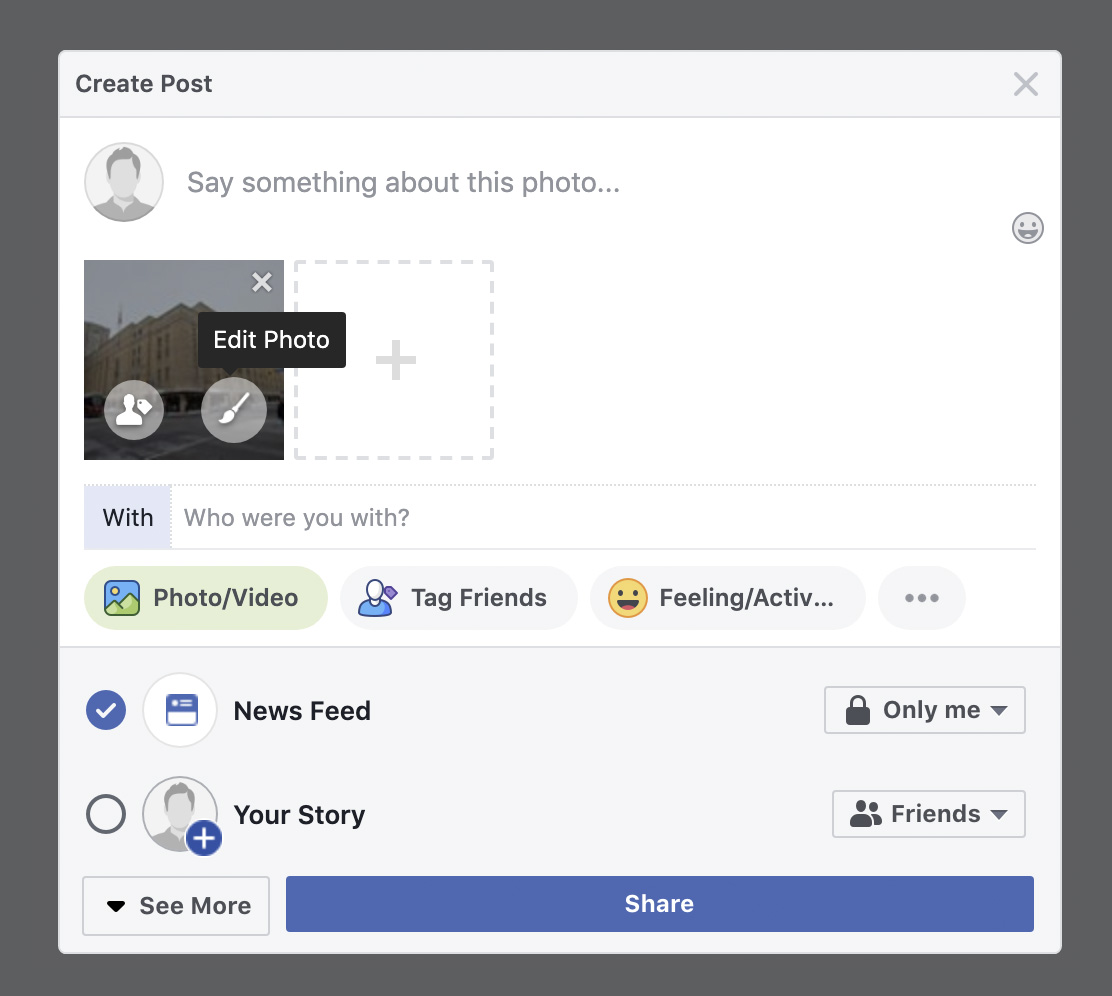
Step 1: Create new post
Once you have uploaded your photo, hover over the photo and click on the paint brush icon labeled Edit Photo.

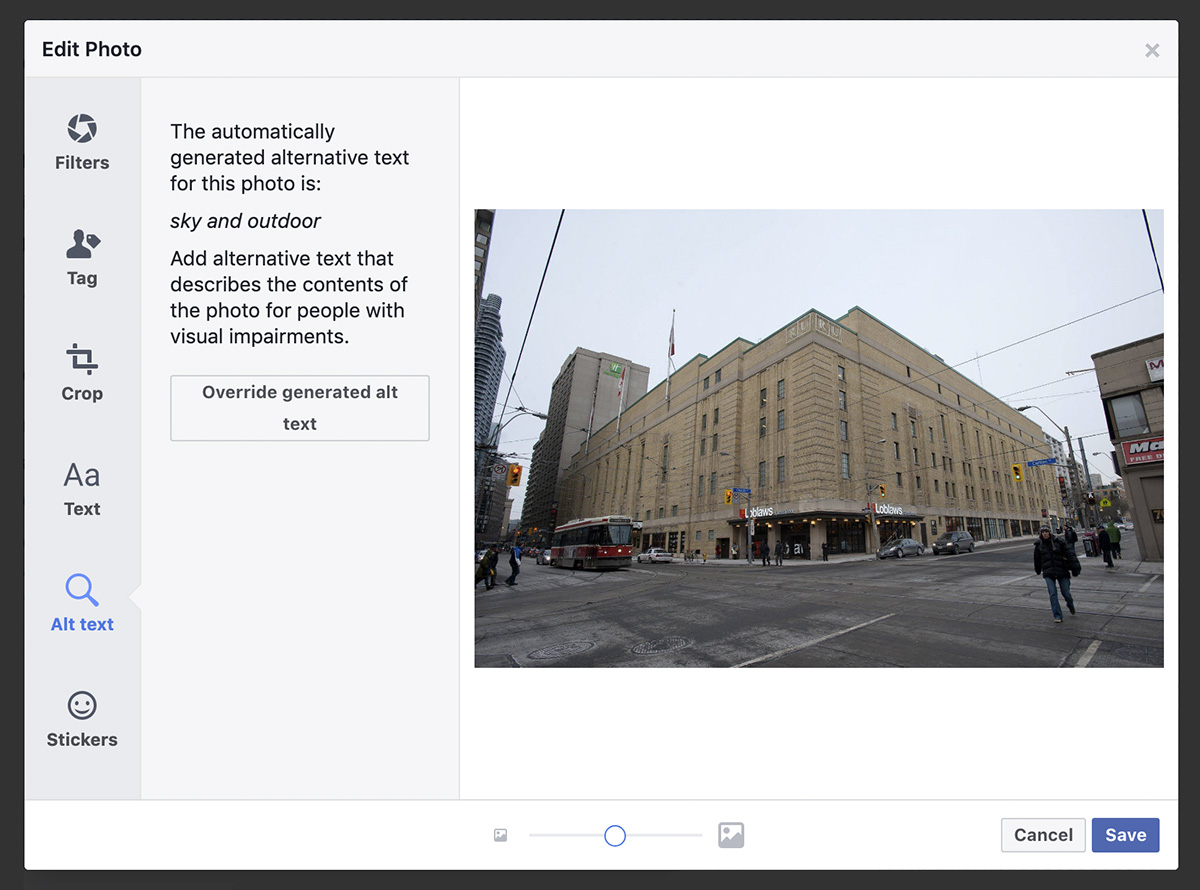
Step 2: Edit Photo
On the Edit Photo dialog, click on the Alt Text tab. Then click on "Override generated alt text".

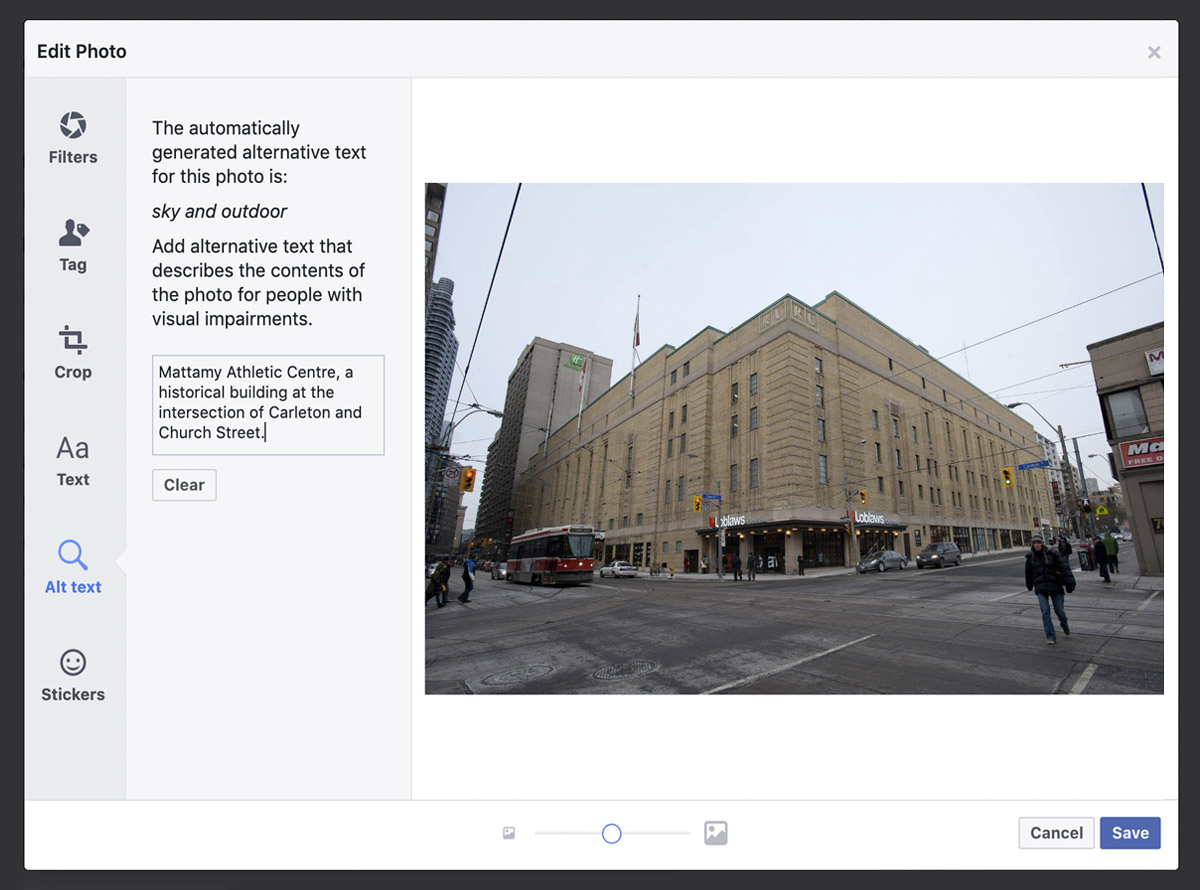
Step 3: Add alt text
Enter your alt text description in the text field and click on Save.

Change alt text on existing photos

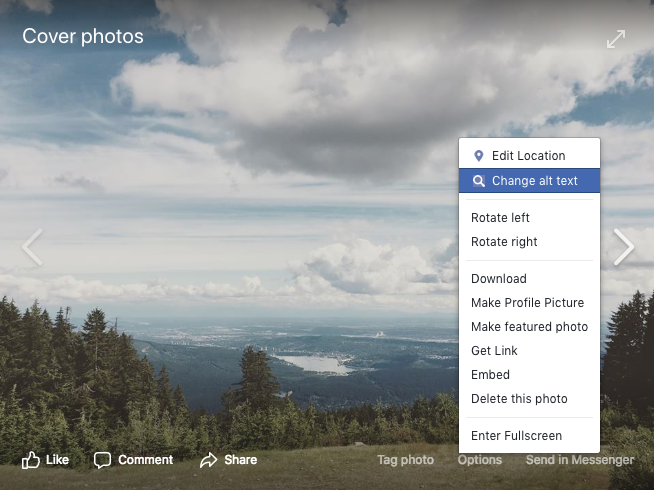
Step 1: Find photo and click on Options
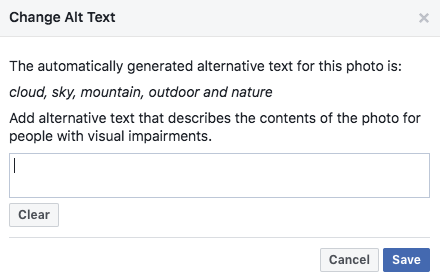
Open the photo and click on Options, then click on Change Alt Text.

Step 2: Change Alt Text
Click on Override generated alt text and enter your own description in the text box, then click Save.
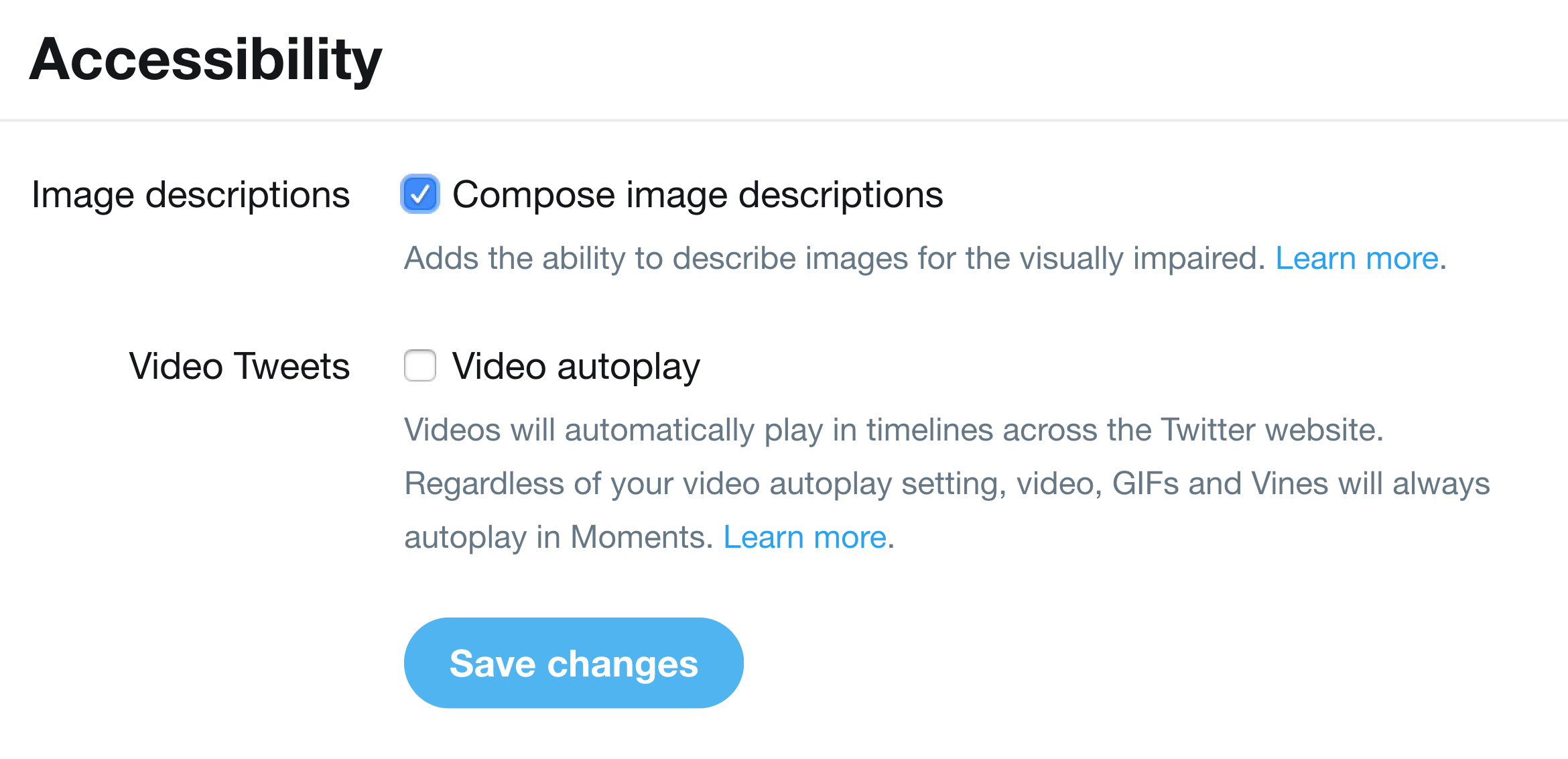
Step 1: Enable image descriptions
- Click on your profile icon.
- Select "Settings and privacy".
- Check the “Compose image descriptions” box and click save changes.

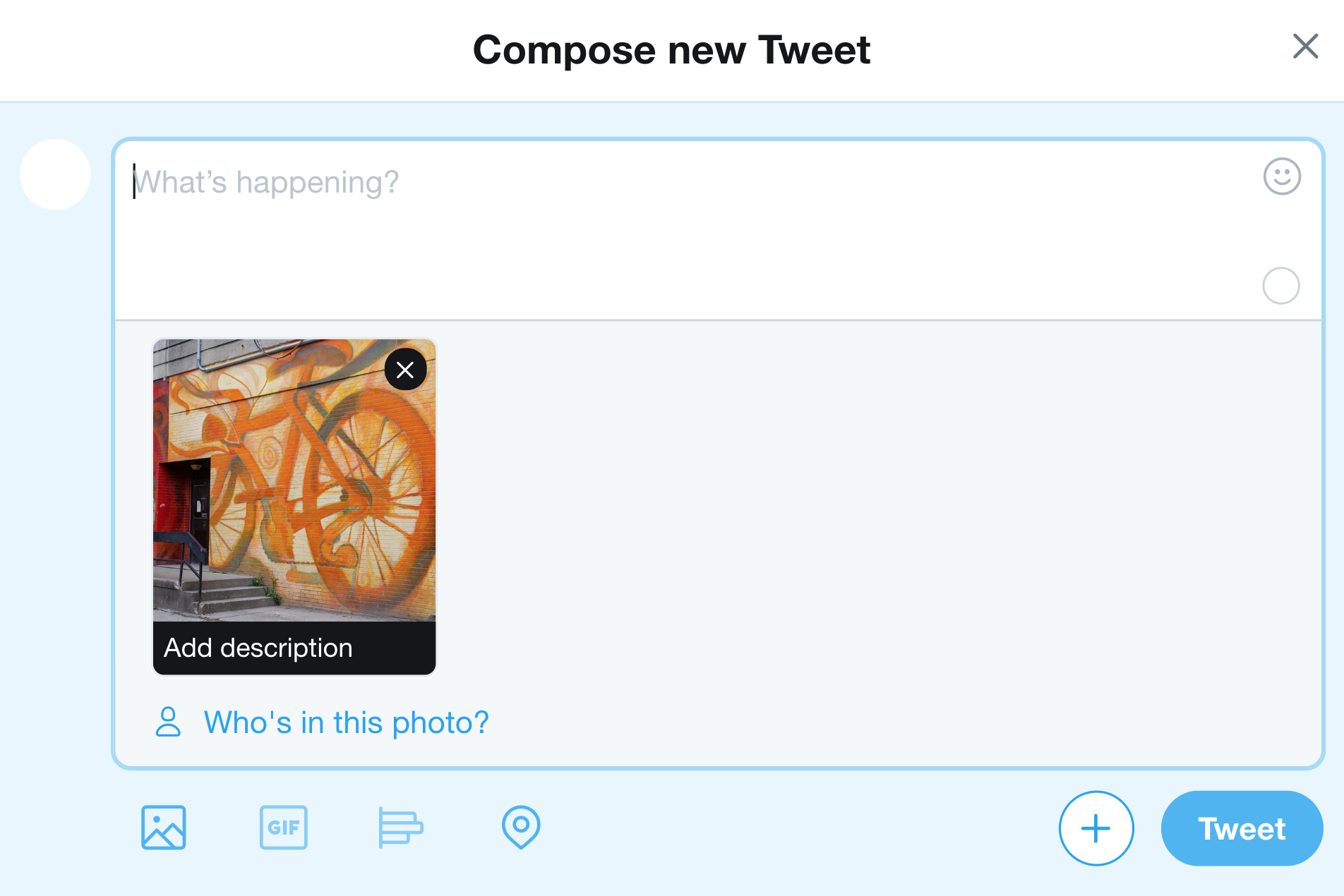
Step 2: Compose new Tweet
Attach your photo to the tweet, and then click or tap on the thumbnail preview or "Add description".

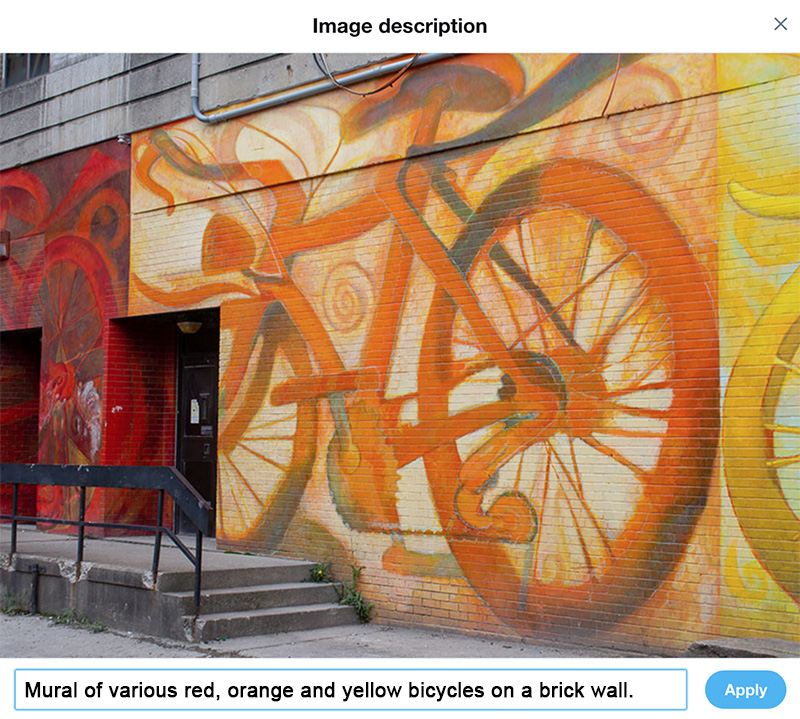
Step 3: Add alt text description
Add your alternative text description to the text box and click "Apply".
Note: The limit is 420 characters. Image descriptions cannot be added to GIFs or videos.

The instructions above are most applicable to desktop. For instructions on Apple devices, Android devices, and screen readers, please visit Twitter's article on How to make images accessible for people. (external link)

Images of text
For images that contain text, ensure the same details are captured in the alternative text.
The image description for the following tweet would be: Intersections: Toronto's Hip-Hop Radio Legacies on May 4, from 10am to 11:30am.


Step 1
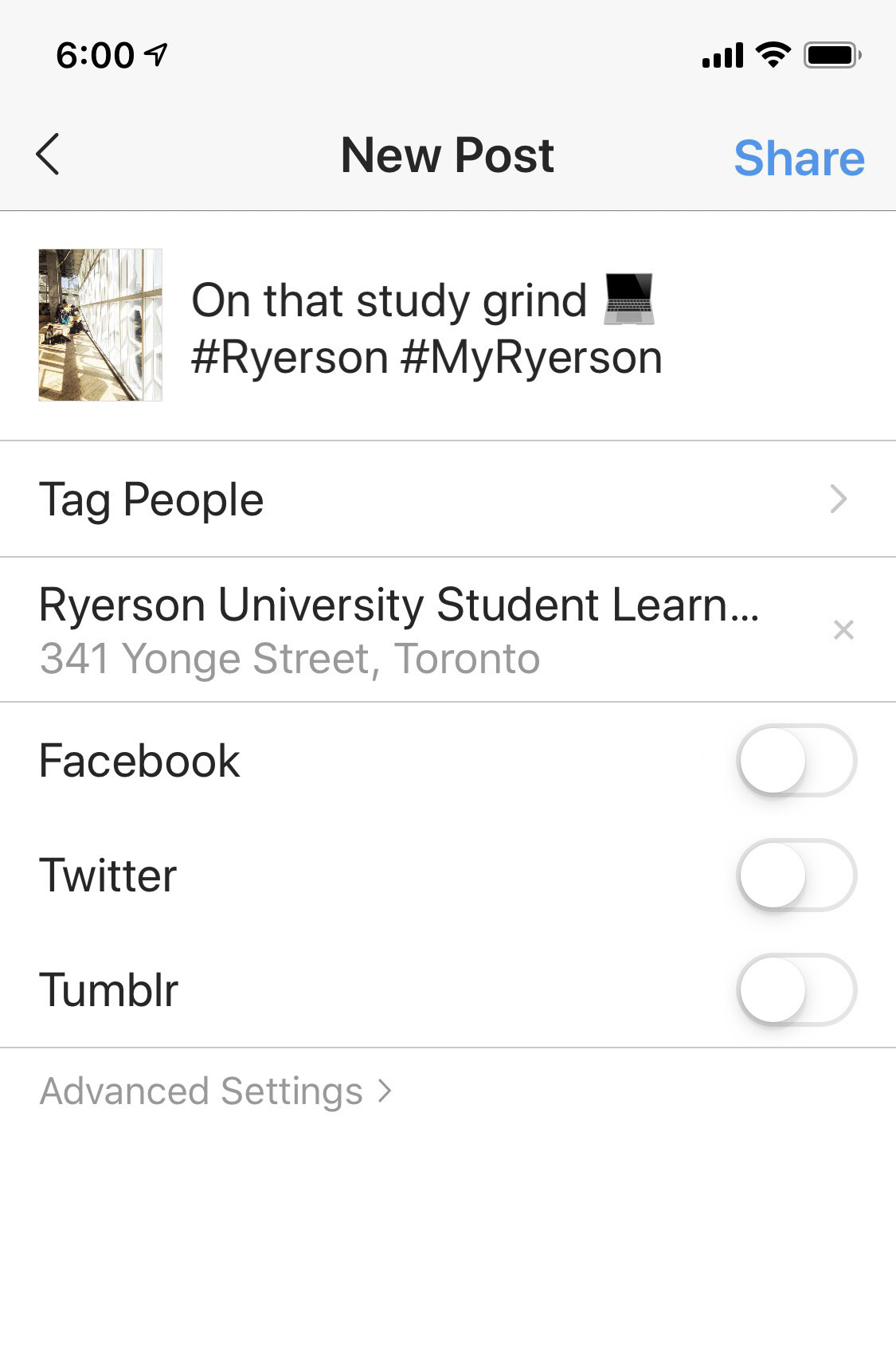
Before sharing your new post, tap on Advanced Settings.

Step 2
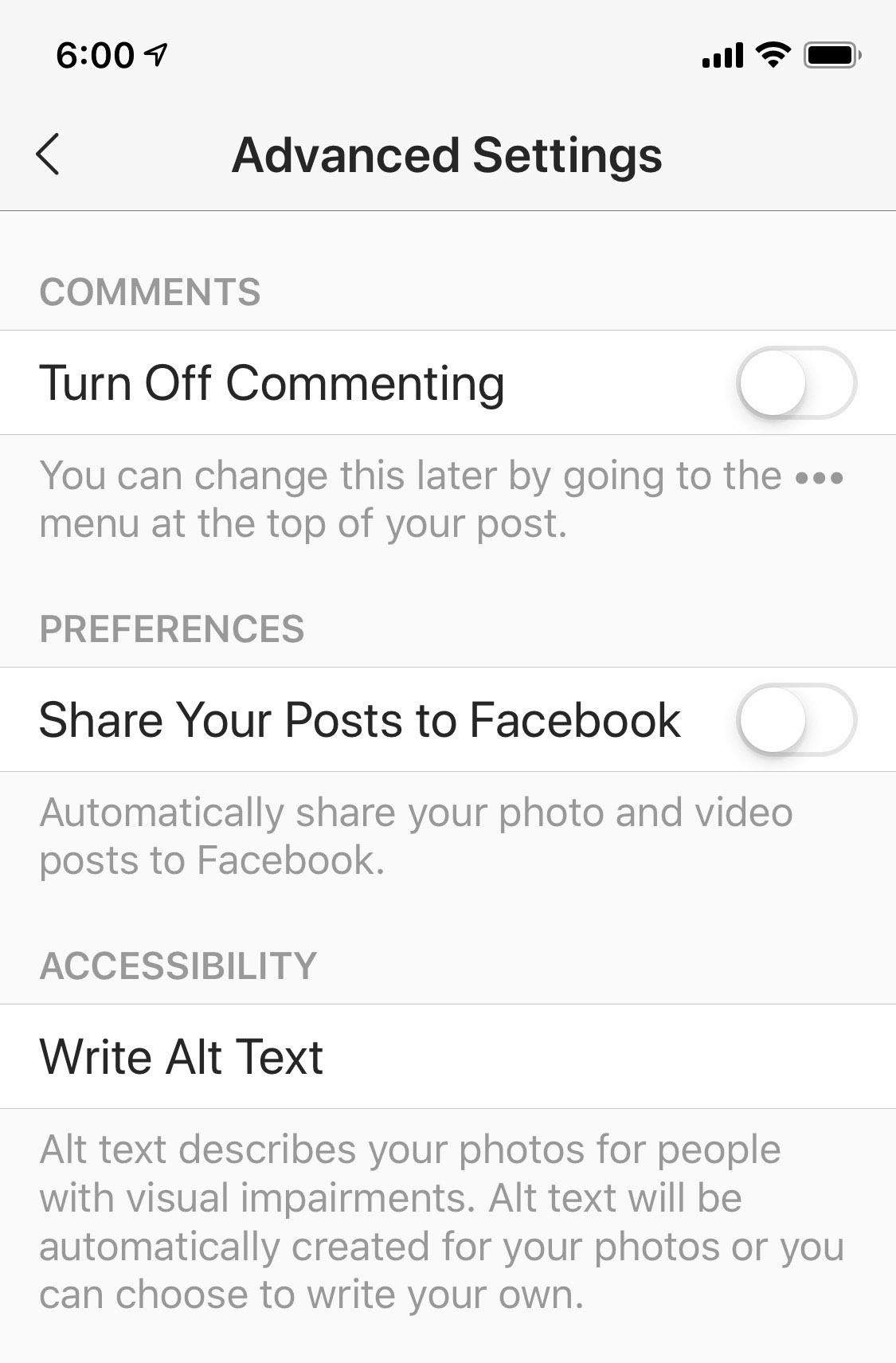
Tap on Write Alt Text.

Step 3
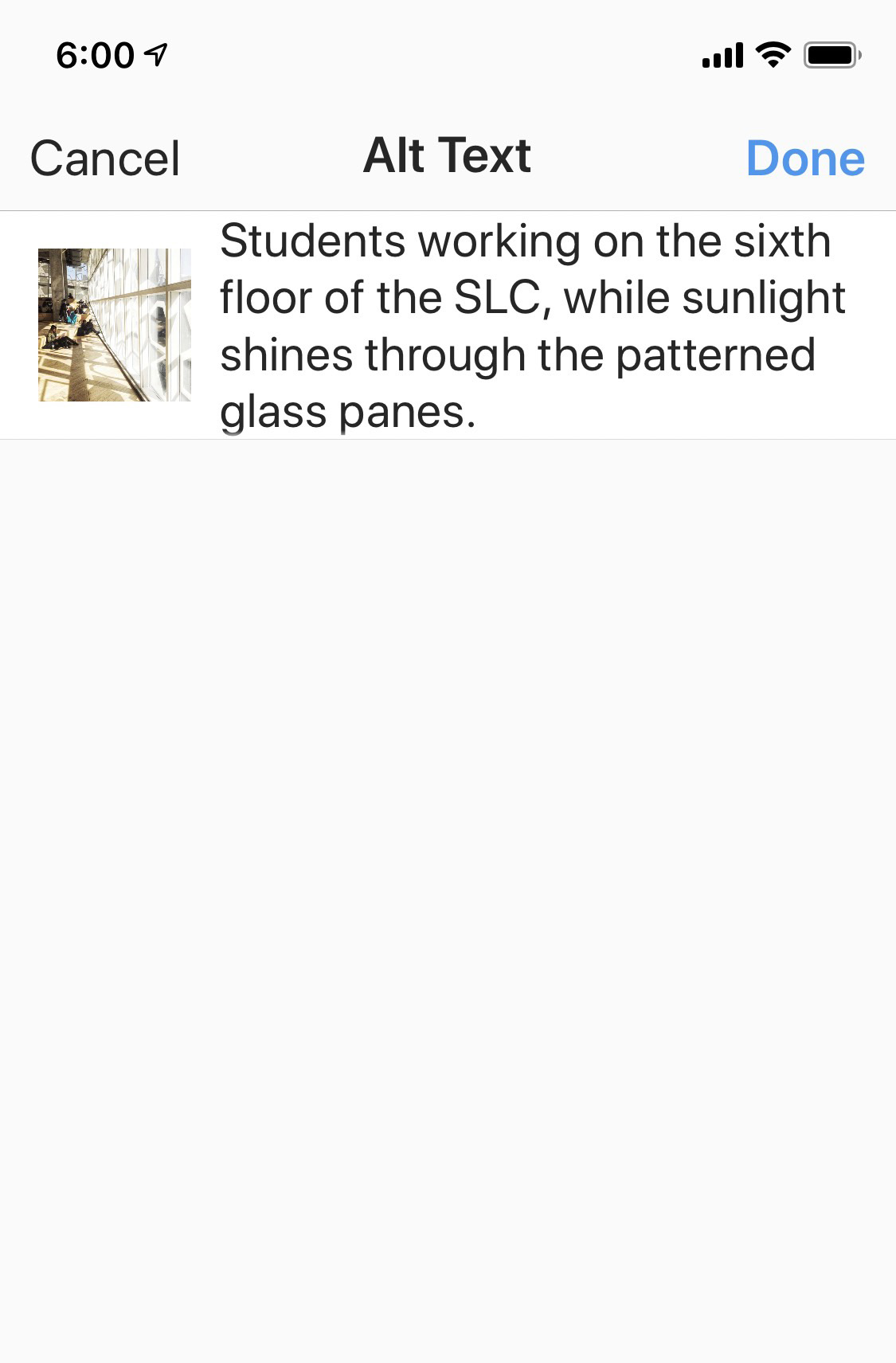
Enter your alt text description and tap Done.

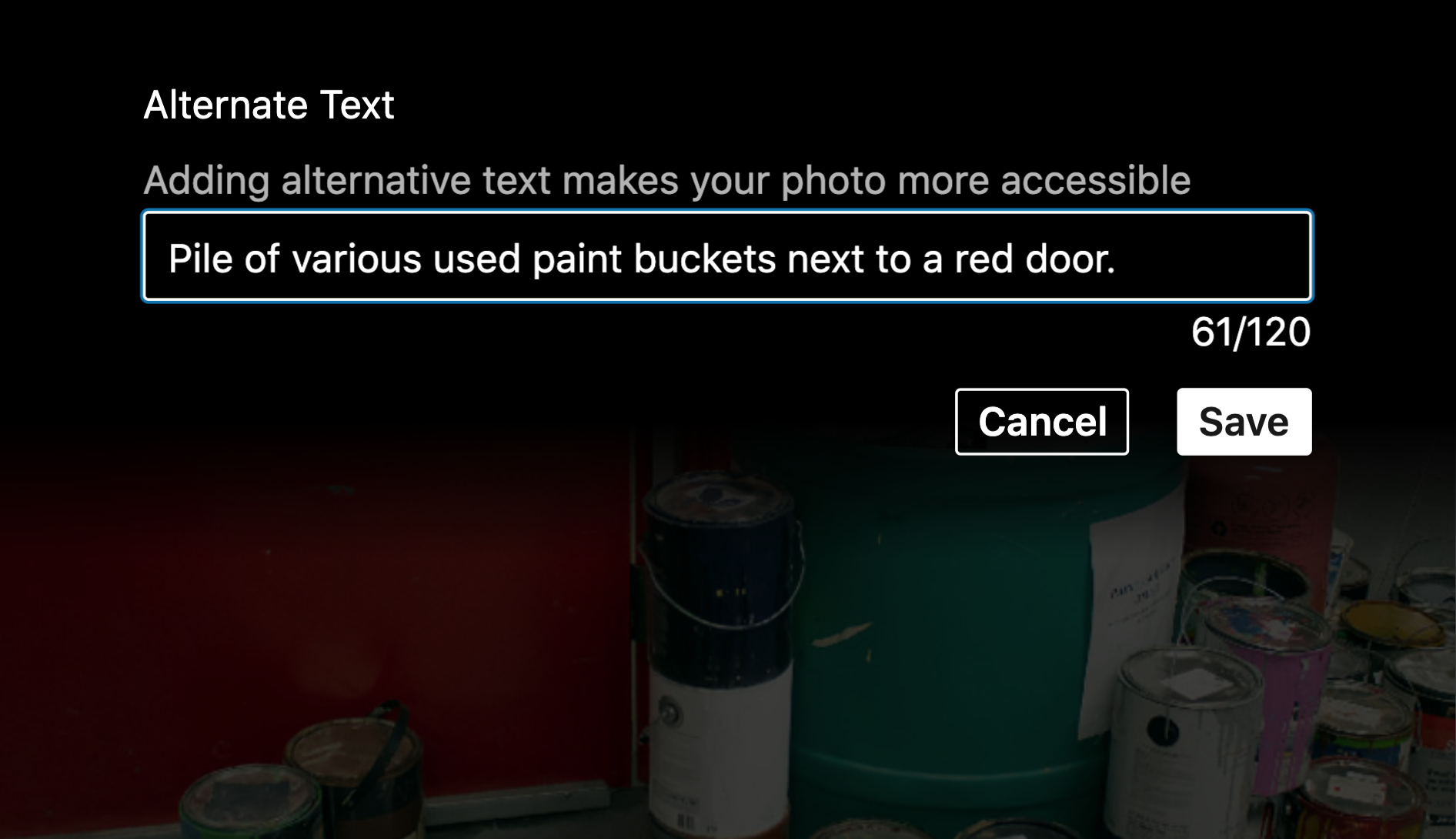
Step 1: New photo
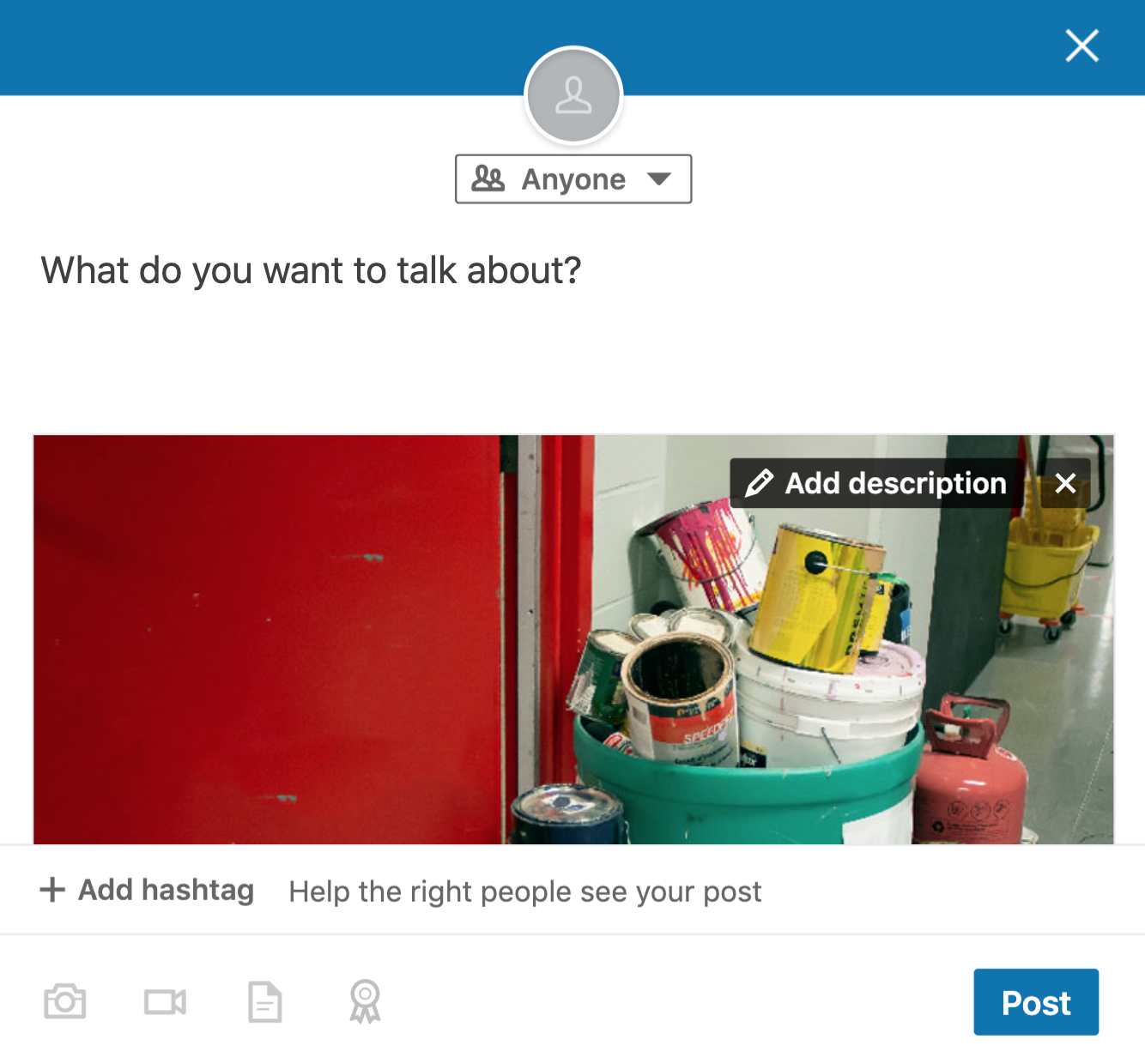
Once you have uploaded your new photo, click on Add Description.

Step 2: Add alt text
Add your descriptive text up to a limit of 120 characters, and press Save. You can then click “Post” to publish the image.
There is currently no way to add alt text to existing posts.
Closed captions for videos
Captions are meant to support people who are deaf or hard-of-hearing. They are different from subtitles, which are only meant to translate dialogue for viewers who speak a different language. To learn more about captioning, please visit our page on Captioning & Description.
Auto-generated captions are rarely accurate and do not meet minimum acceptable standards. Although they can significantly help if you are captioning videos yourself for free! If you intend to use this method of adding captions to your videos, you must thoroughly review the captions to ensure there are no errors.
YouTube
The following video demonstrates how to edit YouTube's automatically generated captions. This is one of the easiest methods of captioning a video when there isn't a pre-written script. Please note that the automated captions may take a while to process after uploading a video.
Various social media platforms offer different methods of adding closed captions to videos.
- Twitter: Subtitles now available in iOS and Android. (external link)
- Instagram: Instagram Releases Auto-Captioning for IGTV in 16 Languages (external link)
There are also free and paid apps on the Google Play Store and Apple App Store to caption your videos before you upload them.
Apple Clips
Clips is a free iOS app for making fun videos with text, effects, and more. Easily add captions to your videos using Apple Clips "Live Titles" feature. Simply speak while recording, and text will automatically appear on screen. You can then tap the clip to easily adjust the text and add punctuation.
Learn how to add animated titles to a Clips video on your iPhone, iPad, or iPod touch. (external link)
Download Clips on the App Store. (external link)
Clips is available on iOS only.

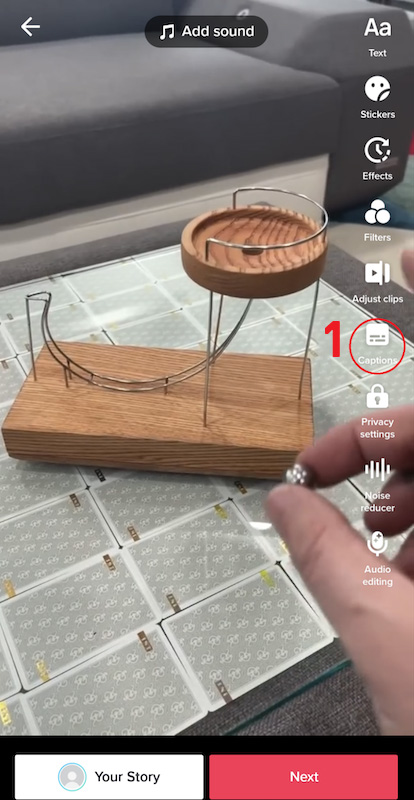
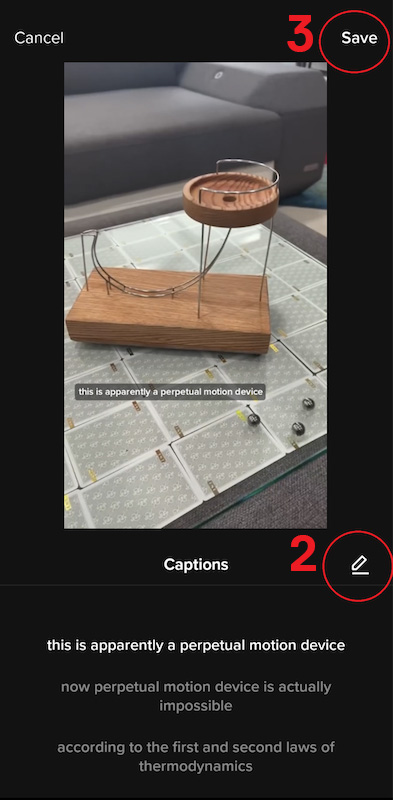
- Tap the Captions button and wait for the automatic captions to process.
- Tap the Edit button (pencil icon) to edit the captions for accuracy.
- Tap Save to save your changes.
- The subtitles are then added to the video. Drag the captions to reposition them (if needed).


Other considerations
Emojis
Screen readers are able to read out unicode emoji graphics, but are unable to read out text based emoticons created by combining elements such as colons, underscores, slashes, etc. You can make your content more accessible by using unicode emojis sparingly and by avoiding text-based emoticons.
Do this: 🙂
Not this: :-) ...or this... 🙂🙂🙂🙂
Camel case hashtags
Capitalizing the first letter of each word is known as camel case. Use camel case on hashtags to help make them more accessible to screen readers. Camel case can help differentiate each word and won’t read out your hashtag as one long word. For example:
Do this: #TorontoMet
Not this: #torontomet #dontdothis
GIFs
Currently it is not possible to add alt text to animated GIFs on most social media platforms. If using animated GIFs, it's recommended to combine it with text-based content that either describes the GIF or makes the content comprehensive on its own.
Also avoid sharing GIFs that contain rapid flashing content that may trigger epileptic seizures to people with photosensitive epilepsy.
Unicode characters
Avoid using tools that convert real text into decorative or bold styles that differ from standard fonts. These are often used on social media, like LinkedIn, for emphasis but can reduce readability and are not accessible to text-to-speech tools.
𝓣𝓱𝓲𝓼 𝓲𝓼 𝓪𝓷 𝓮𝔁𝓪𝓶𝓹𝓵𝓮. 𝓓𝓸𝓷'𝓽 𝓭𝓸 𝓽𝓱𝓲𝓼.
Inclusive language
Inclusive language is language that is free from terminology, tones or phrases that reflect stereotyped or discriminatory views of particular people or groups. Explore the following inclusive language guidelines:
- (PDF file) Inclusive Language in Media: A Canadian Style Guide (external link) (Source: Humber College)
- Includes guidance and terminology when speaking about persons with disabilities.
- (PDF file) Words Matter: Guidelines on using inclusive language in the workplace (external link) (Source: British Columbia Public Service)
- Includes guidance on writing about culture, ancestry, religion, marital/family status, age, sexual orientation, gender identity, and more.
- A Way with Words and Images: Suggestions for the portrayal of people with disabilities (external link) (Source: Government of Canada)